Microsoft announced the new SharePoint Framework at the Future of SharePoint event on May 4th 2016. You can read about the full announcement here: https://blogs.office.com/2016/05/04/the-sharepoint-framework-an-open-and-connected-platform/
Dan Kogan, principal group program manager, covers the SPFx in his video from the event. Watch this if you haven’t already as it details all the cool new things that the SPFx will bring.
Most of the demo’s and blogs have focused on using Visual Studio Code. You can still develop using Visual Studio 2015 if you choose. This article will explain how to hook up the SPFx solution and use Visual Studio 2015.
This article is based on the SharePoint Framework preview and is subject o change for the GA. Any information is correct at the time of publication, but you should check with the latest Microsoft information.
Getting Visual Studio 2015 ready
The SPFx experience is normally used from VS Code so we have to add a few things to Visual Studio 2015 to enable it to use the node and npm tech.
First step is to install the Visual Studio 2015 update 3 (https://www.visualstudio.com/news/releasenotes/vs2015-update3-vs), this takes about 20 minutes and requires a restart.
Once the update is installed the Node.js tools for Visual Studio (https://www.visualstudio.com/en-us/features/node-js-vs.aspx) need to be installed.
Creating your solution
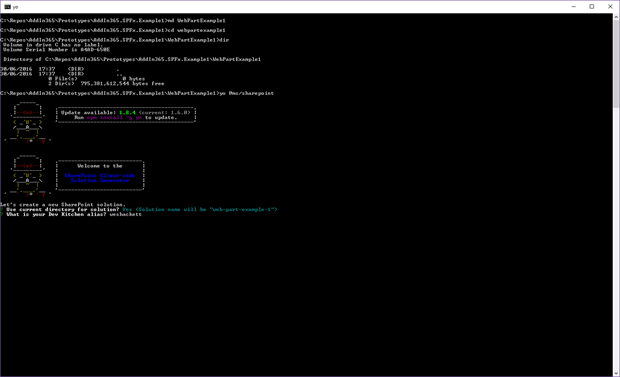
Create a new folder which will contain the generator output. I’ll call mine WebPartExample1
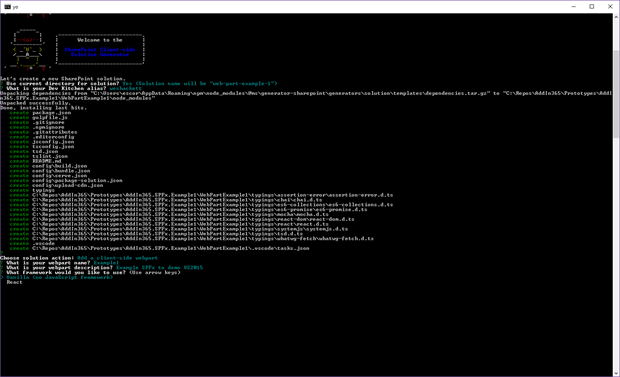
Run the SPFx Yeoman Generator
For the preview I need to add the next step of an alias
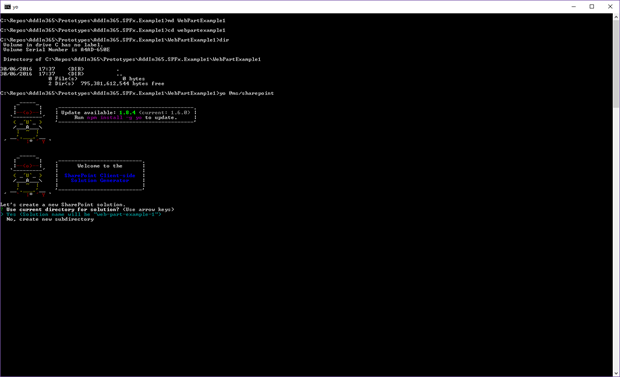
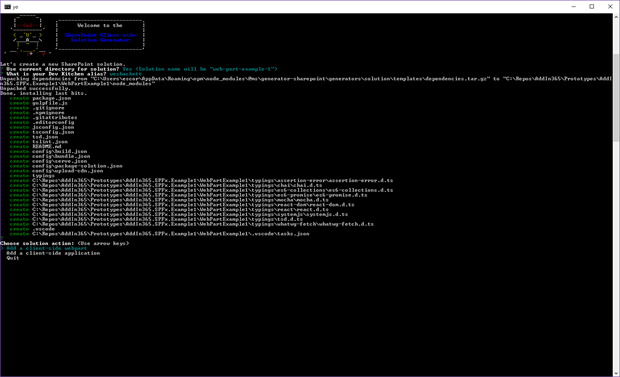
This will then pull in the node modules and begin running the generator
For this example we’ll choose the client side webpart
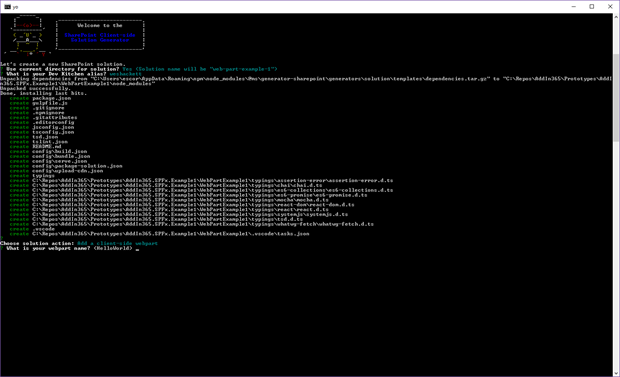
Give the web part a name
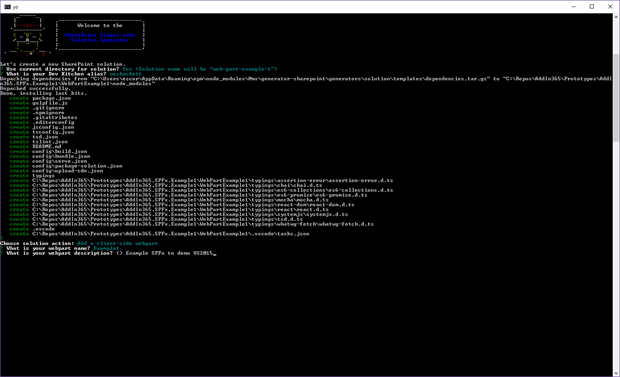
Add the description
Choose your Framework of choice. I personally prefer other frameworks than React so i’ll choose Vanilla.
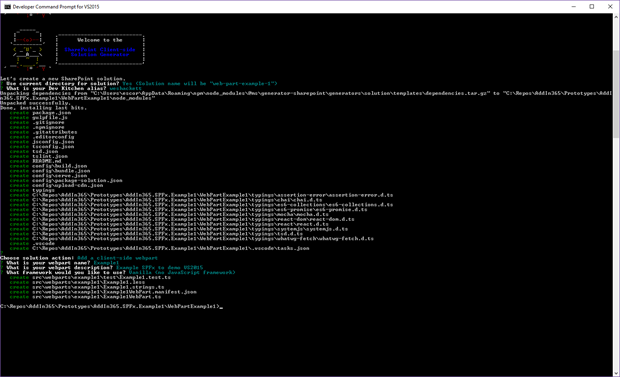
And the generator is done.
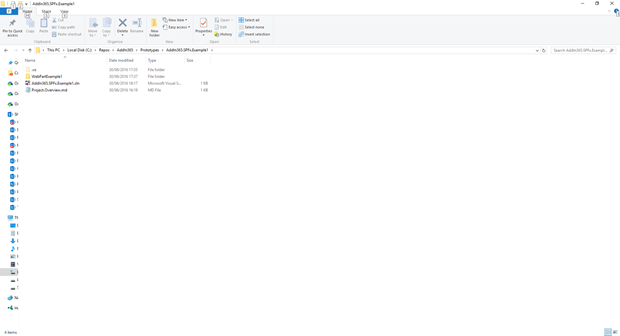
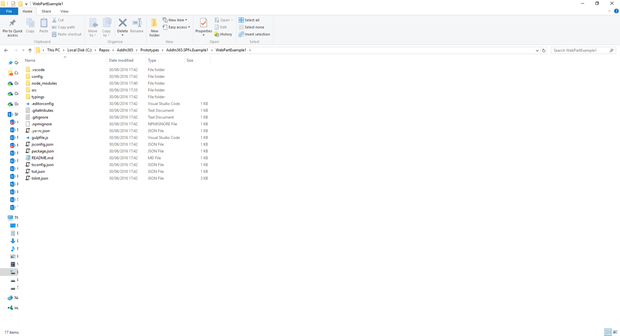
If we check our file system we can see the new files
Importing this Yeoman output into Visual Studio
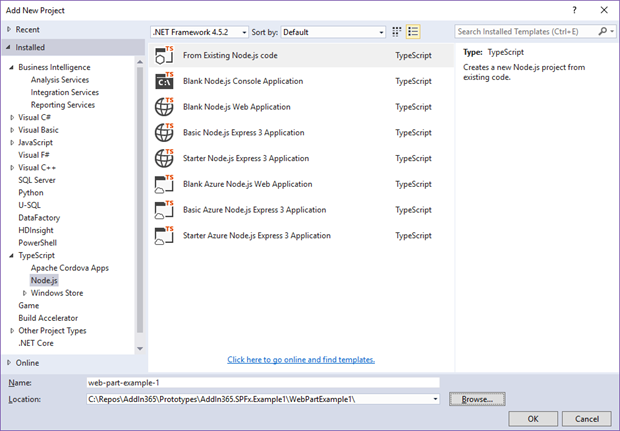
From Visual Studio 2015 create a new project.
From the TypeScript list choose Node.js and then select ‘From Existing Node.js code’.
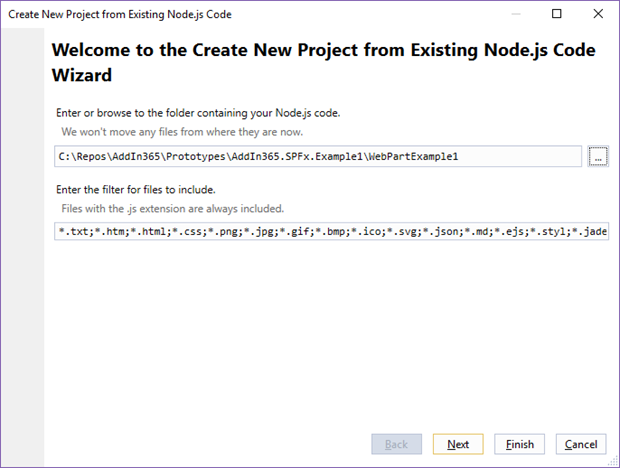
It is important to select the folder your Yeoman output was in.
Then you need to name the project the same as your SPFx client side project.
If you need to find it check the package.json
{
“name”: “web-part-example-1”,
“version”: “0.0.2”,
“private”: true,“engines”: {
“node”: “>=0.10.0”
},“dependencies”: {
“@ms/sp-client-platform”: “0.0.20”,
“load-styles”: “^2.0.0”
},“devDependencies”: {
“@ms/ms-core-build”: “0.3.23”,
“gulp”: “^3.9.0”
}}
It will be listed in there.
Now click OK to run the wizard.
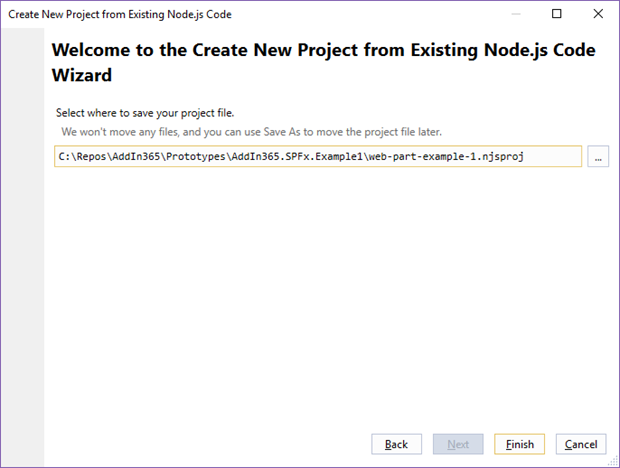
Again select the right folder and click next.
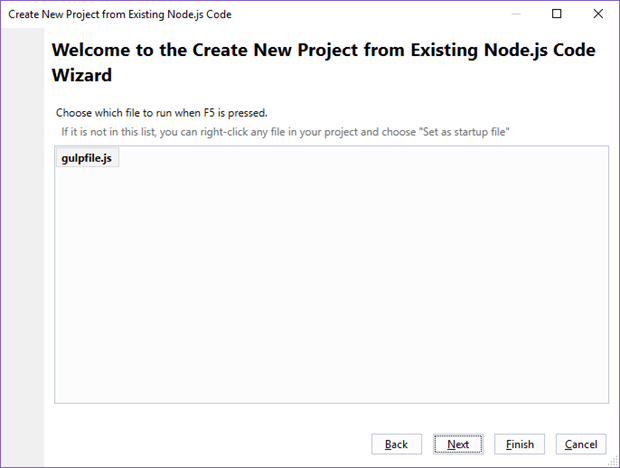
If you have the right folder you should see the gulpfile.js.
Click finish to complete the project import.
The project
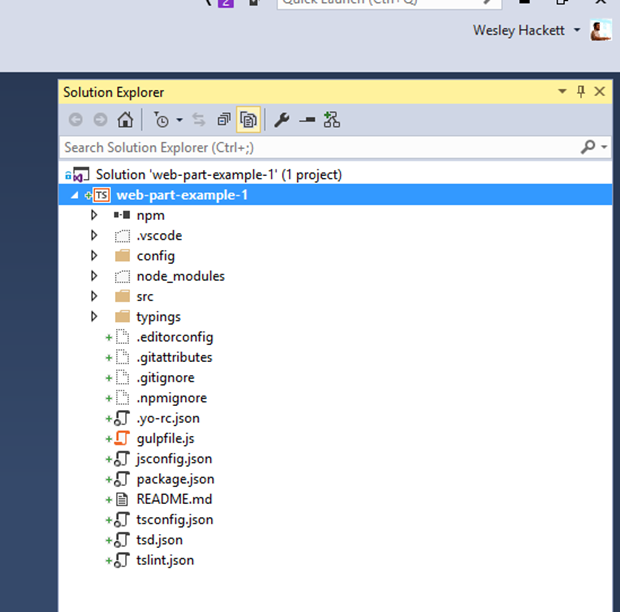
Let’s take a look through the new project and solution.
We can see that there is an npm node which allows us to explore the node modules. There are also plenty of regular files like tsd.json, tslint.json, package.json etc. These should be fairly recognisable from common web dev projects. Remember that SPFx is expecting you to have working knowledge of modern web dev like TypeScript and gulp.
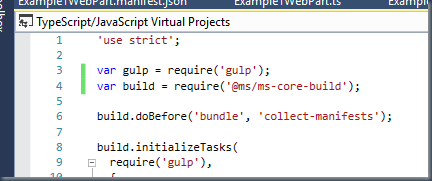
Fixing gulpfile.js for Visual Studio 2015
We need to just change the gulpfile.js to use var instead of let.
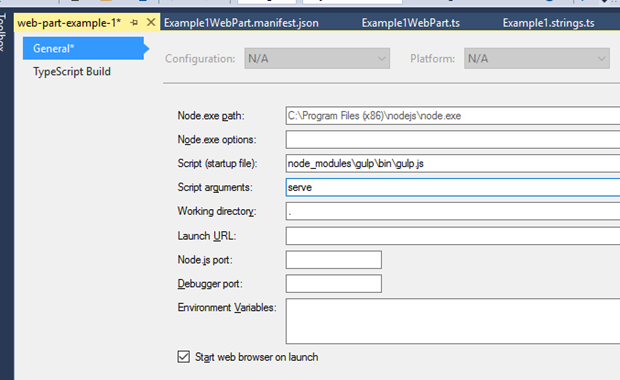
Setting up for F5 running
We need to modify the project settings to include the node module gulp and argument serve.
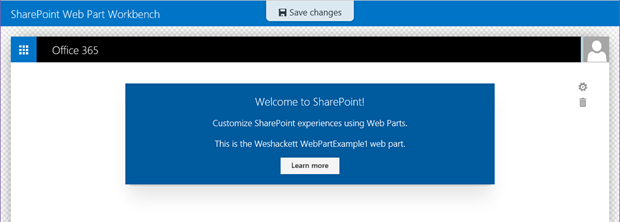
Once you make those changes F5 will build and run the server files and open the SharePoint Workbench
As I stated earlier these are steps based on the DevKitchen pre-release SPFx bits and will almost certainly change for GA. It hopefully shows how you can still make use of Visual Studio 2015 and don’t have to move to using VSCode if you’d prefer VS2015.
I hope you found this info useful and onwards to the Future of SharePoint

























An interesting article but when i follow the steps i get build errors unless saying “Build:’=’ expected. I can get around this by adding an empty files array in the tsconfig.json file
When using react as the Framework it builds but on debugging I get lots of errors saying “Variables declarations must have the same type …”