
by Wes Hackett | Aug 27, 2016 | Development, Event, Featured, FutureOfSharePoint, Office365, SharePoint, SharePoint, SPFx, VS Code
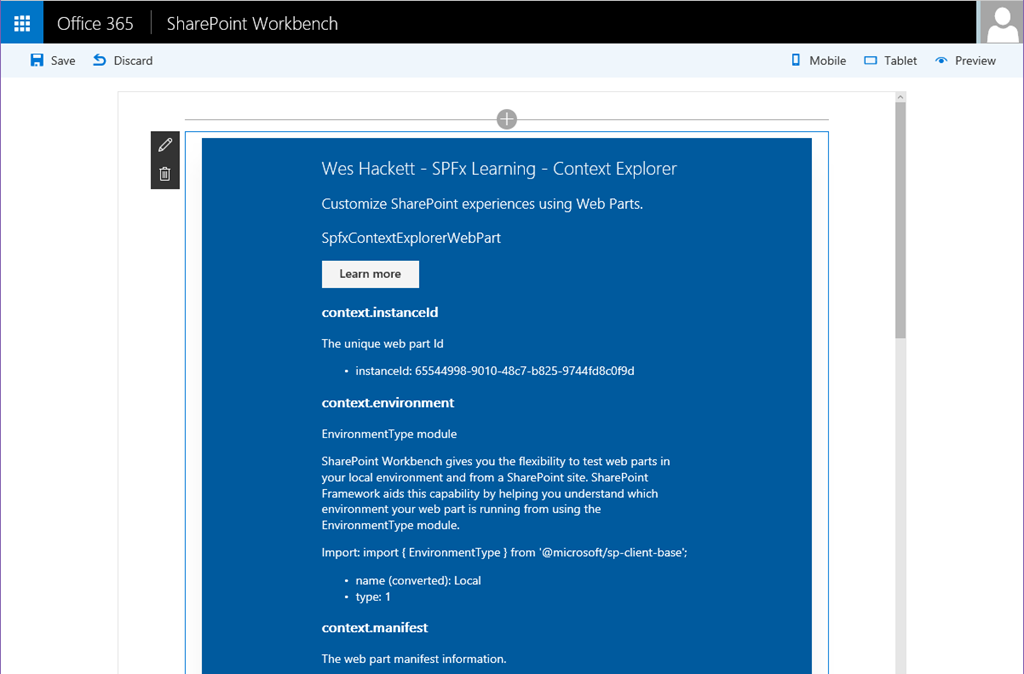
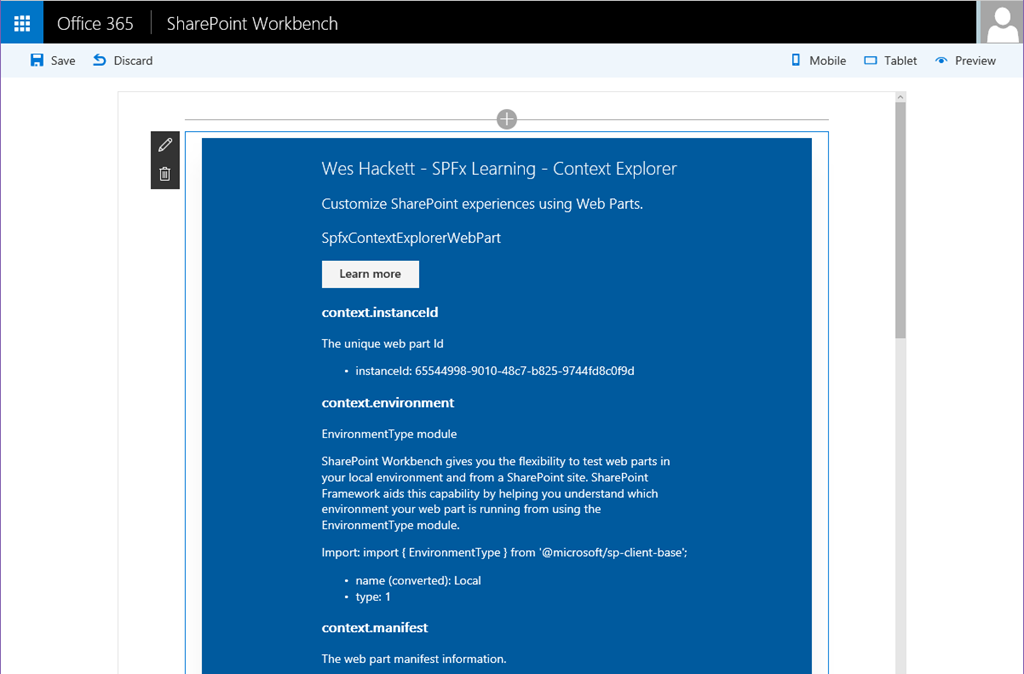
The new SharePoint Framework developer preview is available now and you can check out how to get started over in the Microsoft GitHub repo here: https://github.com/SharePoint/sp-dev-docs/wiki Follow through the setup and tutorials if you’re new to the SPFx and how it...

by Wes Hackett | Aug 16, 2016 | Delve, Featured, Office365, SharePoint, SharePoint, Sharepoint 2013, Social Features, Yammer
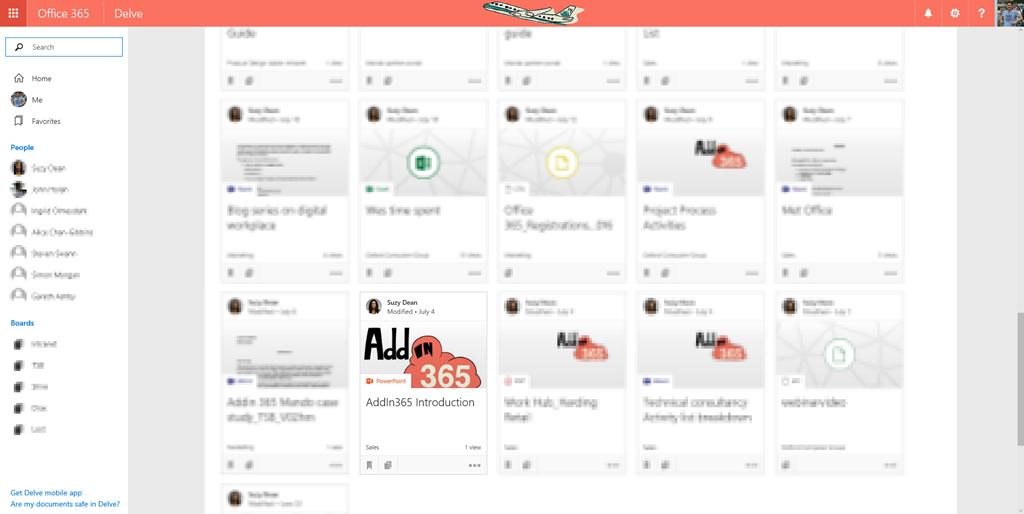
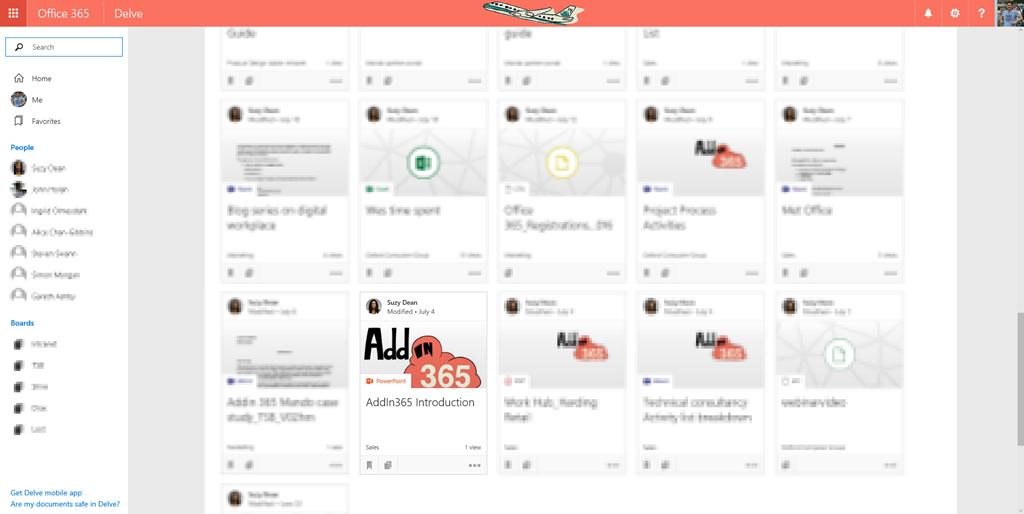
Delve is a great way to discover content and people across Office 365. One of the best social features within Delve is the ability to take part in a Yammer conversation directly against the content. The Delve conversations experience As you can see each Delve card has...

by Wes Hackett | Jul 8, 2016 | Development, Featured, FutureOfSharePoint, Office365, SharePoint, SharePoint, SPFx, Visual Studio
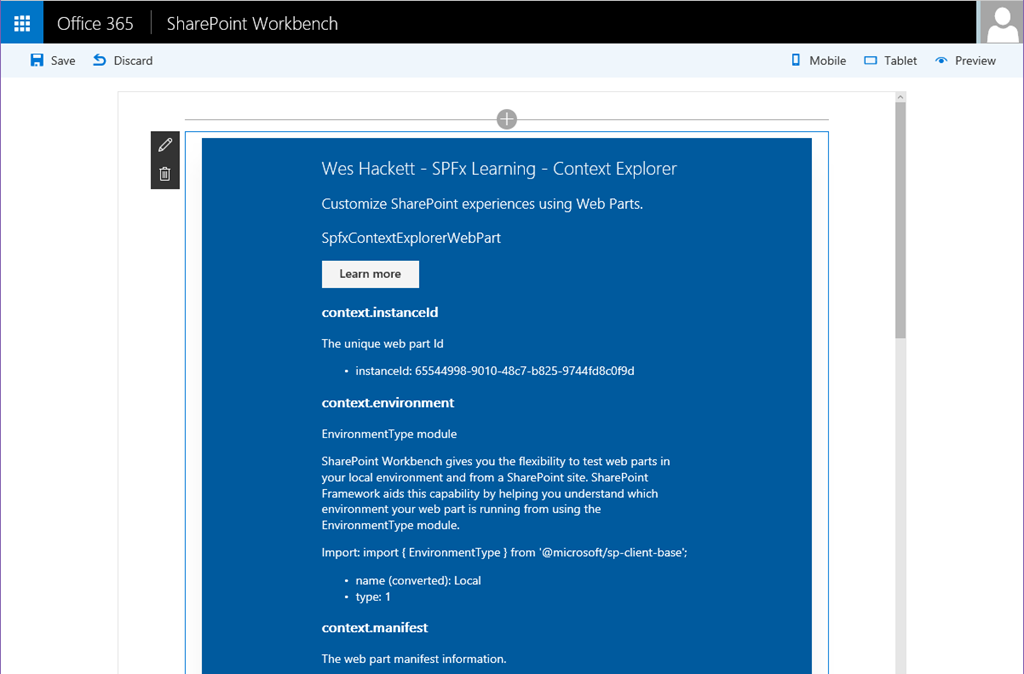
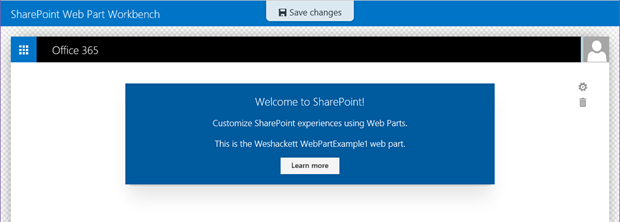
Microsoft announced the new SharePoint Framework at the Future of SharePoint event on May 4th 2016. You can read about the full announcement here: https://blogs.office.com/2016/05/04/the-sharepoint-framework-an-open-and-connected-platform/ Dan Kogan, principal group...

by Wes Hackett | May 11, 2016 | Delve, Event, Featured, MVP, Office365, SharePoint, SharePoint
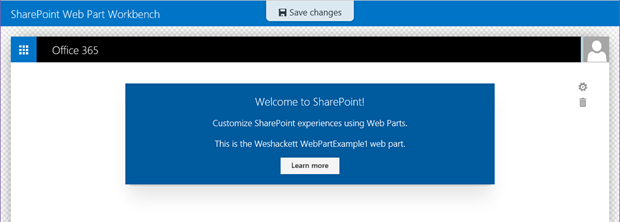
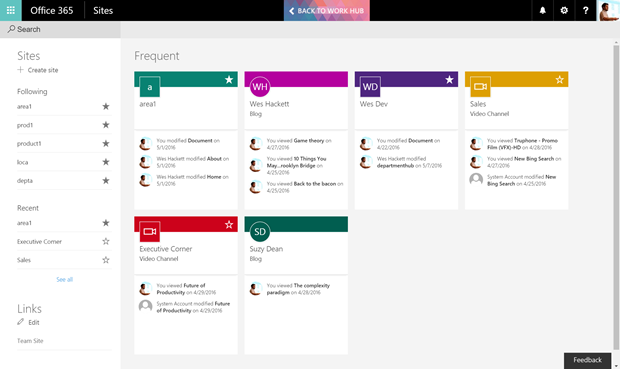
On May 4th we got an insight into the Future of SharePoint from Jeff Teper and team, you can read my event summary here: http://weshackett.com/2016/05/whats-new-with-sharepoint-microsofts-future-of-sharepoint-event-round-up/ In this article I outlined three areas of...

by Wes Hackett | May 4, 2016 | Delve, Development, Event, Featured, MVP, Office Online, Office365, OneDrive, SharePoint, SharePoint, Uncategorized, Yammer
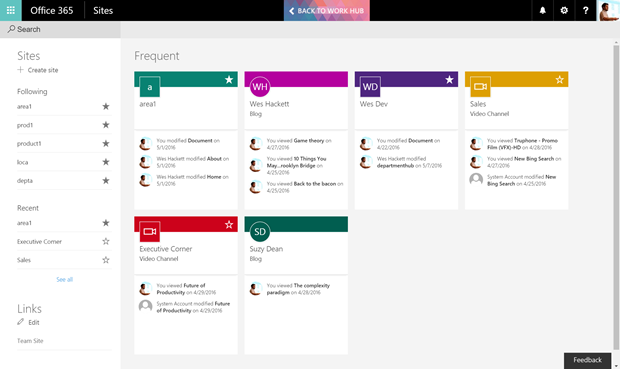
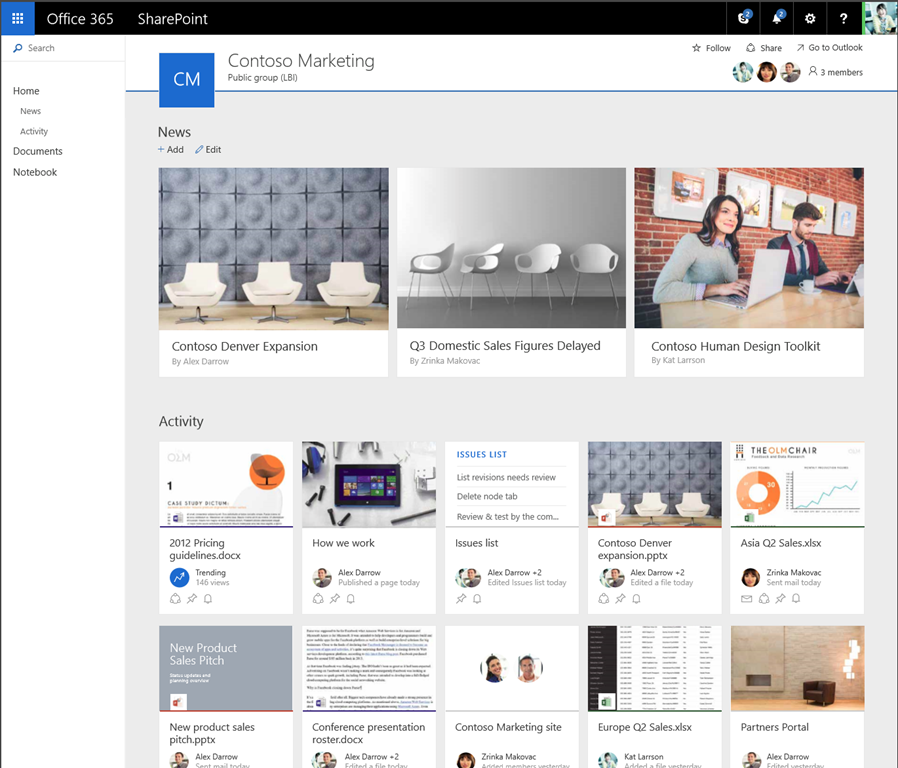
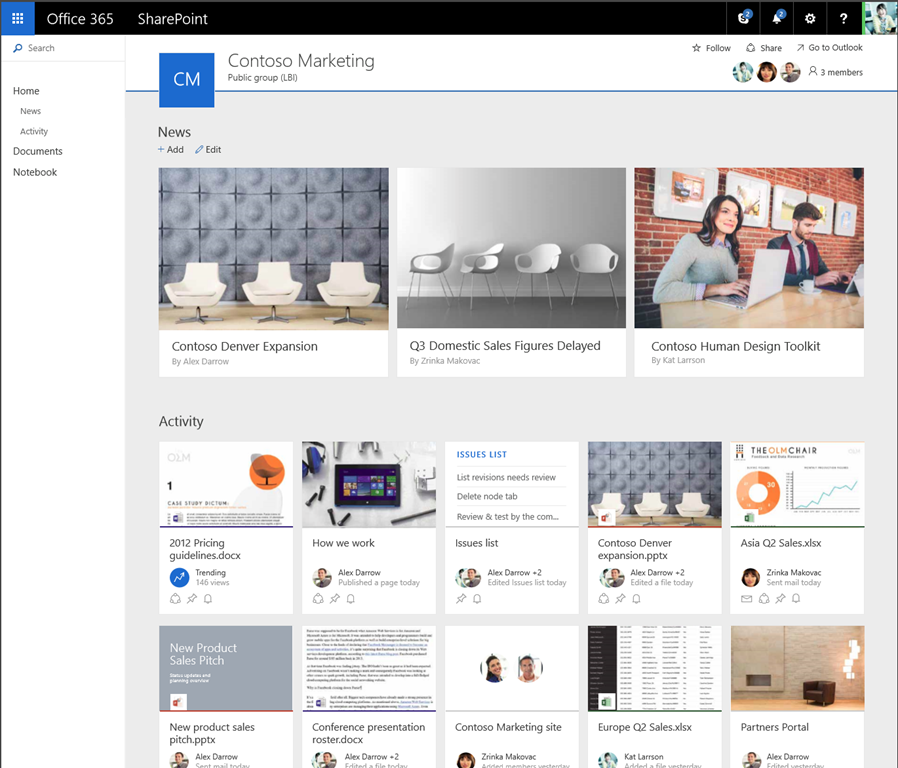
Today Microsoft hosted a Future of SharePoint event, sharing publically for the first time what the SharePoint roadmap has to offer in 2016 and beyond. It did not disappoint. The event placed SharePoint and OneDrive’s soon-to-be-released simple user experience and...

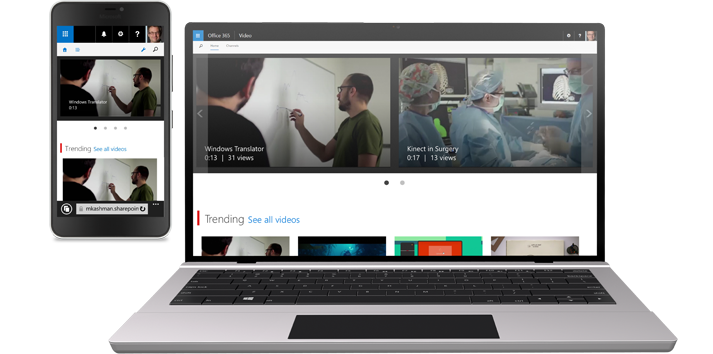
by Wes Hackett | Feb 23, 2016 | Azure, Best Practices, Featured, Office365, SharePoint, Uncategorized, Video Portal
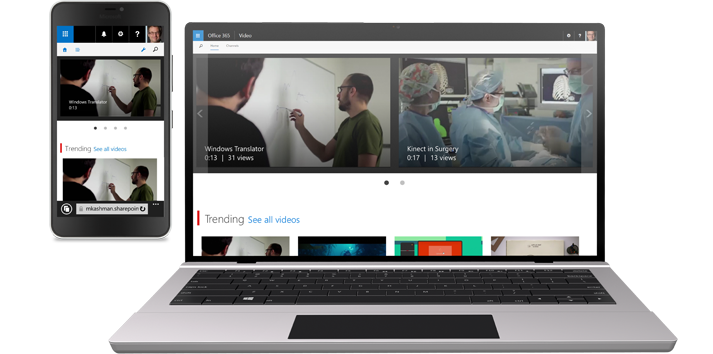
Back in November 2014 Microsoft announced the release of the Office 365 Video Portal. This was the first of the so named NextGen portals Microsoft aims to release. We gained an internal Video portal within each Office 365 tenant backed by the power of the Azure Media...