by Wes Hackett | Sep 12, 2015 | AddIn365, Apps, Apps for Office, Azure, Development, Featured, Office365, Sharepoint 2013
Office 365 presents an opportunity to meet more business objectives than ever before with an ever expanding set of services. However, out-dated attitudes and practices towards implementation of the Office 365 platform make it difficult for many organisations to...

by Wes Hackett | Jul 7, 2015 | Apps, Azure, Featured, Navigation, Office365, Sharepoint 2013
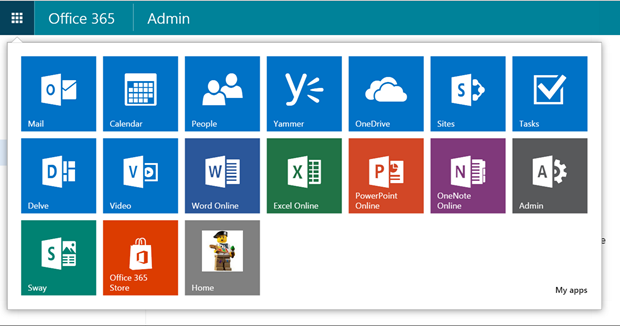
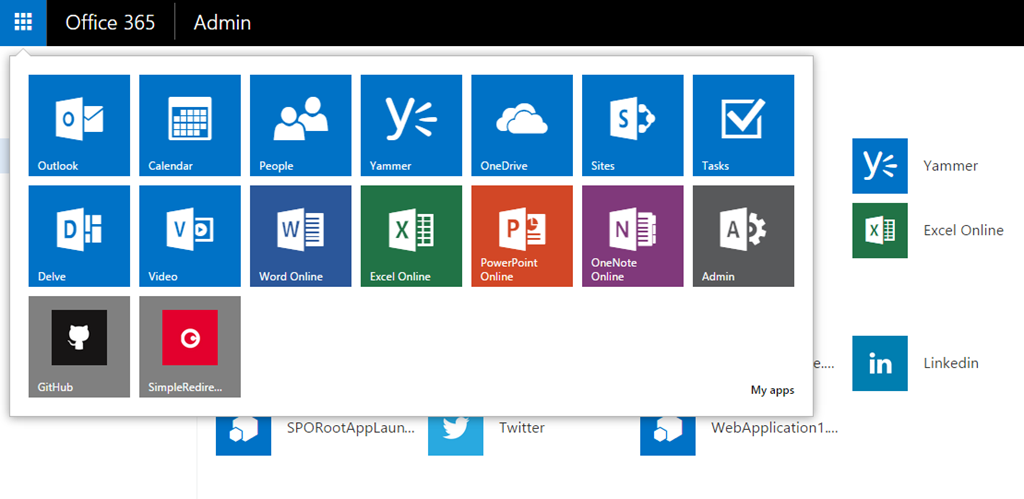
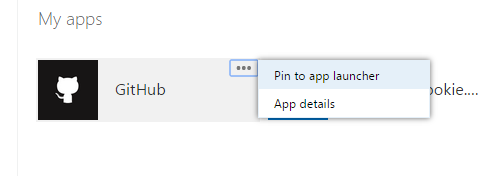
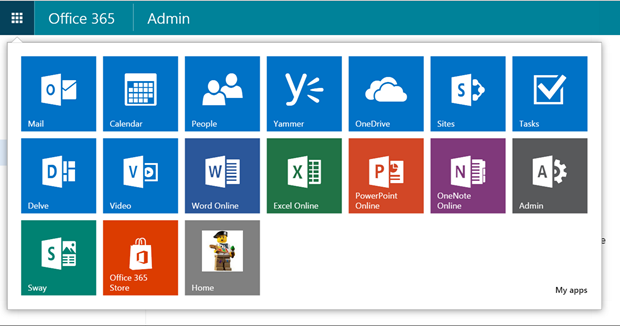
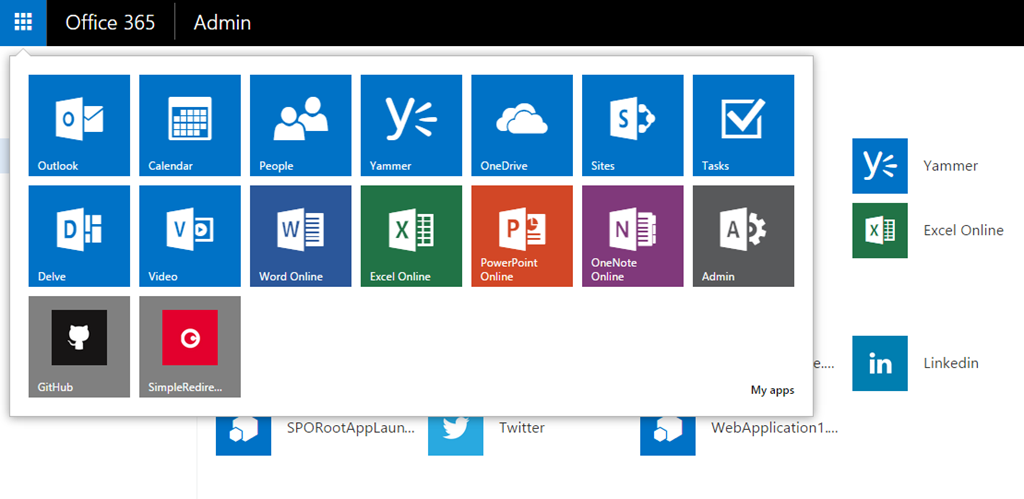
Microsoft recently released a new feature so that as an Office 365 admin you can add tiles to the App Launcher. Setting it up Browse to the Admin dashboard for your tenant, from the left hand menu choose the ‘Company Profile’. From the ‘Company Profile’...

by Wes Hackett | May 3, 2015 | Apps, Apps for Office, Featured, Office 2016 Preview, Office365
Microsoft announced the Office 2016 Preview Public Preview today during the Ignite Keynote. You can install the Office 2016 Preview from your Office 365 tenant. Browse to your Office 365 Settings from the context menu on the Suitebar like the screenshot below. From...

by Wes Hackett | Jan 1, 2015 | Apps, Azure, Azure Active Directory, Development, Featured, Navigation, Office365
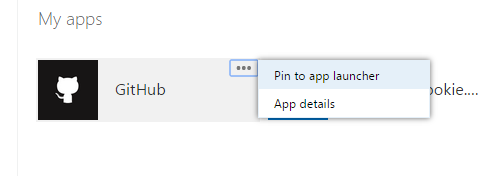
As we saw from the previous article Adding GitHub to the App Launcher the Office 365 user experience now incorporates the App Launcher as a persistent navigation element across the whole suite. Combine this with the Access Panel in Azure and you have two simple ways...

by Wes Hackett | Dec 31, 2014 | Apps, Azure, Azure Active Directory, Development, Featured, Office365
Lets start with a little background One of the latest features released to Office 365 and Azure was the ‘App Launcher’. This feature (Microsoft Announcement) provided a consistent menu of applications that can be launched by the user. Azure Active Directory now...

by Wes Hackett | Nov 22, 2014 | Apps, Development, Event, Featured, Office365
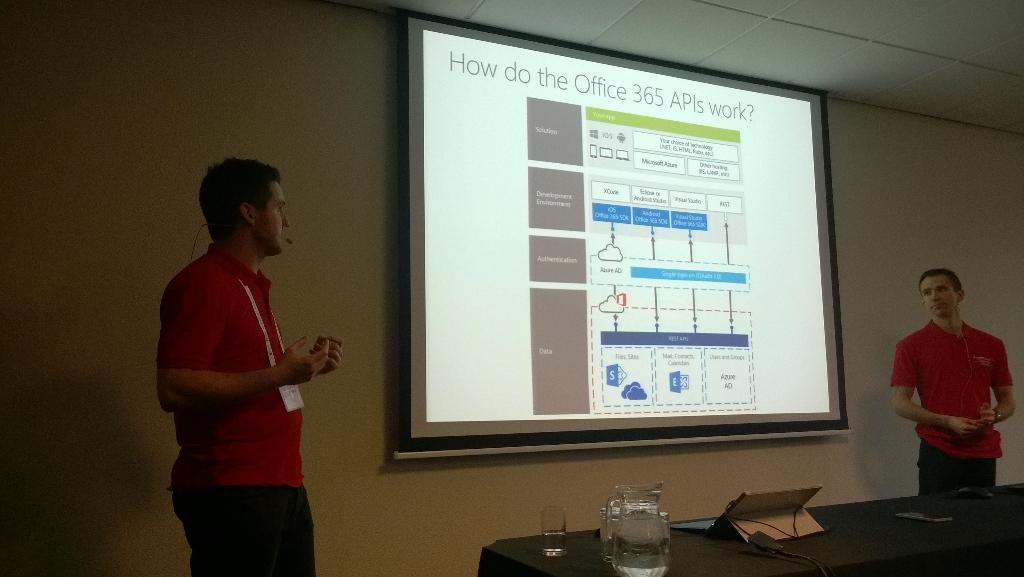
Tuesday 18th and Wednesday 19th saw this years SP Connect 2014 take place at the Meervaart Theatre, Amsterdam. It was a great event organised with so many quality speakers and companies in attendance. It was a privilege to be invited to speak I presented a session on...