by Wes Hackett | Jun 19, 2014 | Featured, Office365, SharePoint, SharePoint 2010, Sharepoint 2013, Social Features, Social Features, Yammer
This article hopes to cover the considerations and possible approach for planning and migrating existing forum content into Yammer. Yammer doesn’t provide any form of ‘migration’ or ‘import’ for other system content. They take the stance that the working paradigms...

by Wes Hackett | Mar 1, 2012 | ActivityFeed, Development, Event, Featured, SharePoint, SharePoint 2010, Social Features, User Group
So last night saw the return of the London SUGUK. Matt Taylor has stepped down as co-coordinator for London and I want to thank Matt for all his efforts and establishing such a great user group. So Steve Smith started proceedings with some ITPro and End User snippets....

by Wes Hackett | Nov 12, 2011 | Event, Featured, SharePoint, SharePoint 2010, Social Features
Saturday 12th November saw the 2011 SharePoint Saturday at Nottingham’s Conference Centre. Another great event organised with so many quality speakers and companies in attendance. I presented a session on Social Intranet and the slides can be seen below. I hope...

by Wes Hackett | Oct 27, 2011 | Development, Featured, Search, SharePoint, SharePoint 2010, Social Features
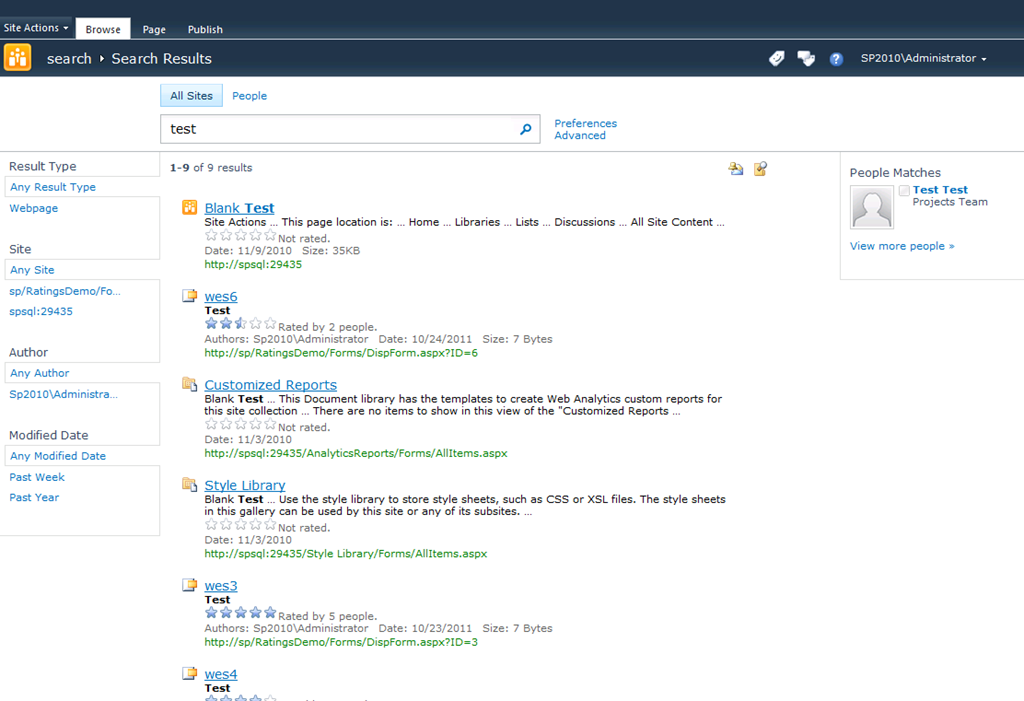
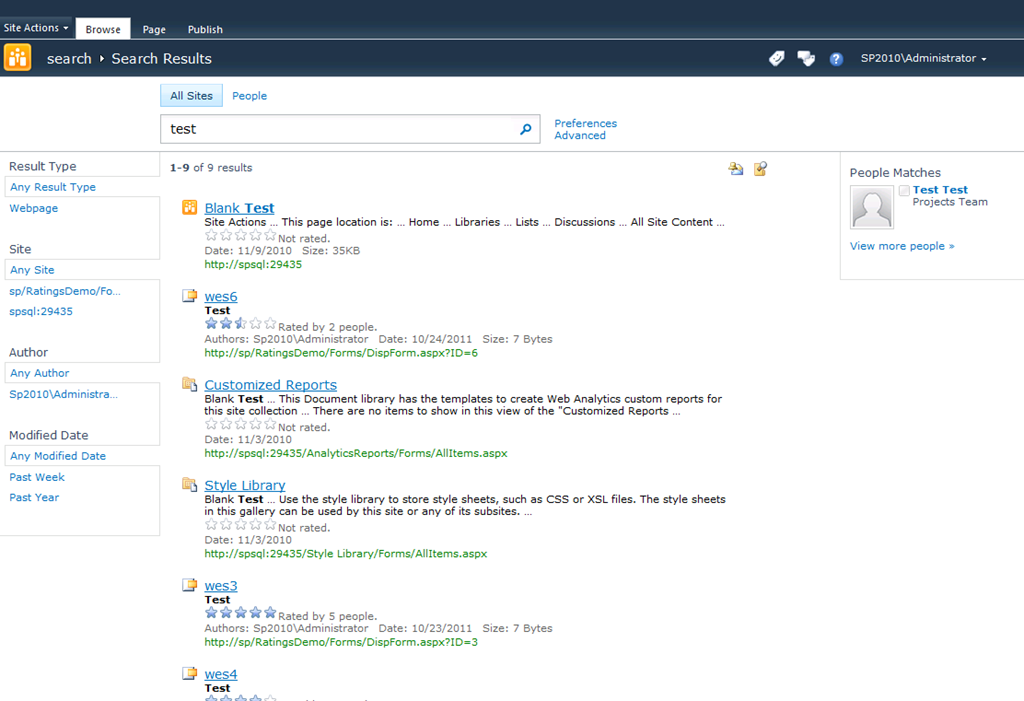
SharePoint 2010 introduces a new feature to allow a user to rate content within the sites. Depicted by five stars the user can rate content and these ratings are collated to provide the average rating for the item. Displaying content based on ratings can assist users...

by Wes Hackett | Oct 24, 2011 | Featured, SharePoint, SharePoint 2010, Social Features
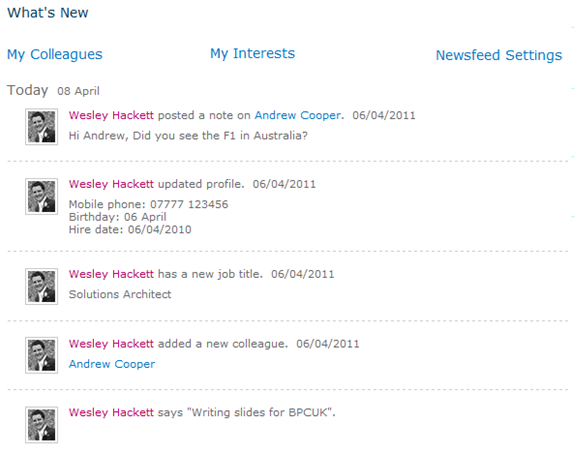
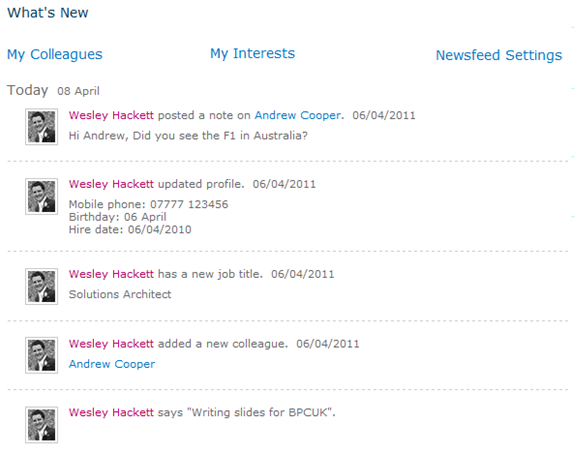
While investigating status updates from within the Activity Feed it was necessary to understand the native social status update logic. The aim was to allow commenting a-la Facebook against any of the activity feed events in the feed. This article presents the...

by Wes Hackett | Oct 13, 2011 | ActivityFeed, Development, Featured, SharePoint, SharePoint 2010, Social Features
The SharePoint Activity Feed rendering is controlled by templates. These templates are used within the ActivityTemplate class http://msdn.microsoft.com/en-us/library/microsoft.office.server.activityfeed.activitytemplate.aspx which is responsible for controlling the...