Wes Hackett
Chief Technical Officer at AddIn365
Welcome to my technology blog.
You’ll find articles about Office 365, Azure and other Microsoft technologies. Day to day I work as the Chief Technical Officer at AddIn365, a Microsoft ISV Partner based in London. As CTO my main responsibilities include designing the AddIn365 product roadmaps and supporting clients and partners in understanding and using Office 365.
I’ve been a Microsoft MVP for a number of years specialising in Office 365, SharePoint and development.
Follow me on Twitter below or connect on LinkedIn.
Hot topics
Office 365
SharePoint
Microsoft Teams
Latest articles
Exploring Microsoft Teams Extensibility – series review
Microsoft Teams is part of the Office 365 collaboration portfolio and combines many of the Office 365 services in a chat based workspace. Microsoft Teams also has many extensibility points and this series will explore them. We’ll use a fictional example and build it...
Exploring Microsoft Teams Extensibility – Tabs
Microsoft Teams is part of the Office 365 collaboration portfolio and combines many of the Office 365 services in a chat based workspace. Microsoft Teams also has many extensibility points and this series will explore them. We’ll use a fictional example and build it...
Exploring Microsoft Teams Extensibility – Compose Extension
Microsoft Teams is part of the Office 365 collaboration portfolio and combines many of the Office 365 services in a chat based workspace. Microsoft Teams also has many extensibility points and this series will explore them. We’ll use a fictional example and build it...
Exploring Microsoft Teams Extensibility – Building our bot
Microsoft Teams is part of the Office 365 collaboration portfolio and combines many of the Office 365 services in a chat based workspace. Microsoft Teams also has many extensibility points and this series will explore them. We’ll use a fictional example and build it...
Exploring Microsoft Teams Extensibility – Setting up for development
Microsoft Teams is part of the Office 365 collaboration portfolio and combines many of the Office 365 services in a chat based workspace. Microsoft Teams also has many extensibility points and this series will explore them. We’ll use a fictional example and build it...
Exploring Microsoft Teams Extensibility – series overview
Microsoft Teams is part of the Office 365 collaboration portfolio and combines many of the Office 365 services in a chat based workspace. Microsoft Teams also has many extensibility points and this series will explore them. We’ll use a fictional example and build it...
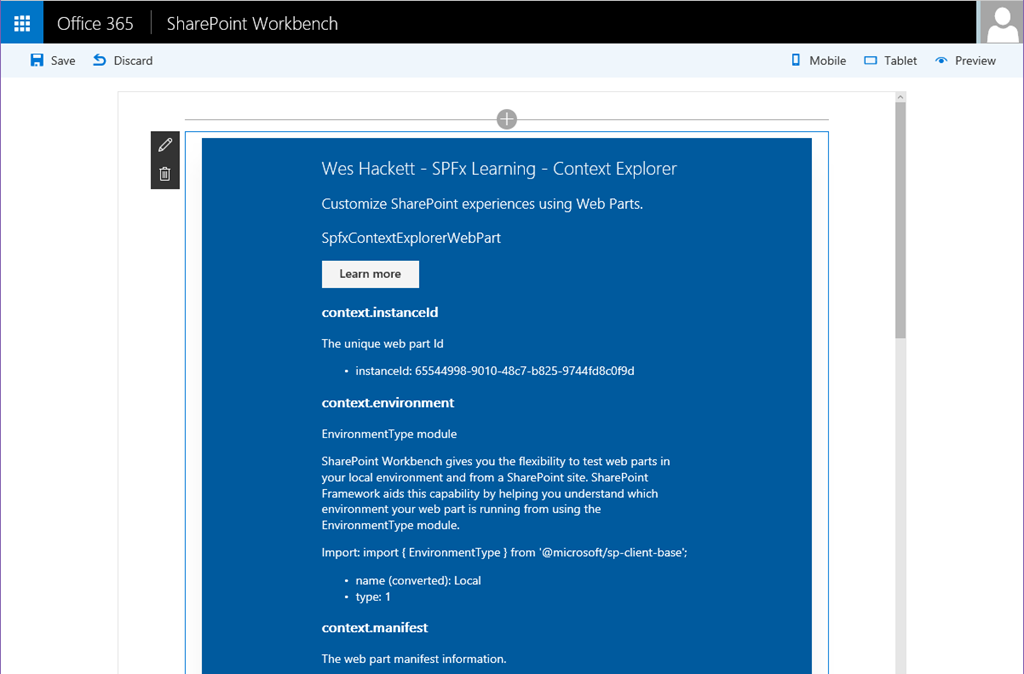
SharePoint Framework Context Explorer web part
The new SharePoint Framework developer preview is available now and you can check out how to get started over in the Microsoft GitHub repo here: https://github.com/SharePoint/sp-dev-docs/wiki Follow through the setup and tutorials if you’re new to the SPFx and how it...
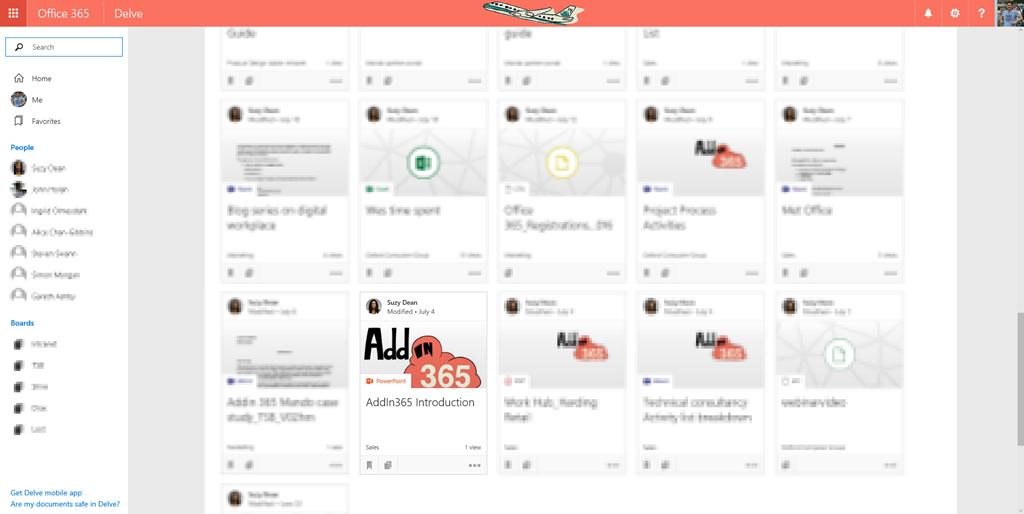
How is the Delve Yammer feed configured?
Delve is a great way to discover content and people across Office 365. One of the best social features within Delve is the ability to take part in a Yammer conversation directly against the content. The Delve conversations experience As you can see each Delve card has...
The Future of SharePoint paradigm series – Using Visual Studio 2015 to build a SharePoint Framework client web part
Microsoft announced the new SharePoint Framework at the Future of SharePoint event on May 4th 2016. You can read about the full announcement here: https://blogs.office.com/2016/05/04/the-sharepoint-framework-an-open-and-connected-platform/ Dan Kogan, principal group...
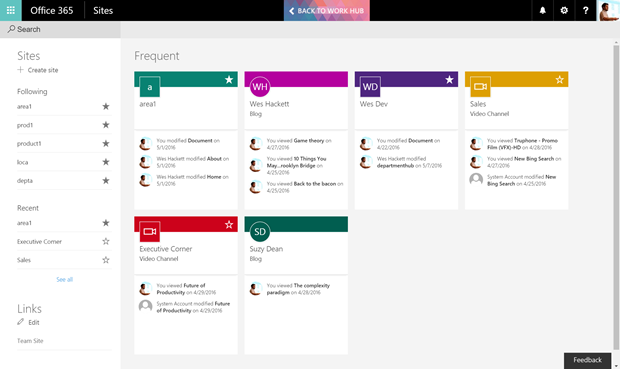
The Future of SharePoint paradigm series – First look at the SharePoint Home
During the Future of SharePoint event we saw the announcement of the new SharePoint Home experience. You can read more about the wider announcement about the ‘mobile, intelligent intranet’. This article covers first release details of the new SharePoint Home.