Microsoft Teams is part of the Office 365 collaboration portfolio and combines many of the Office 365 services in a chat based workspace. Microsoft Teams also has many extensibility points and this series will explore them. We’ll use a fictional example and build it up in stages throughout the articles. At the end of the series you’ll be left with a prototype you can explore and build upon.
Series index:
- Series overview
- Setting up for development
- Create your knowledge base
- Building our bot
- Compose extension
- Tabs
- Series review
Tabs
Tabs in Microsoft Teams allow you to display rich interactive web content. You can build a Microsoft Teams tab from scratch or by adapting your existing web app experience.
Microsoft Teams supports tabs in two different scopes:
- Team scope: Tabs in channels allow teams to interact with your shared experience. Currently, all tabs in channels are “configurable tabs” where a user configures the content of your tab experience when the tab is first added to a channel.
- Personal scope: Personal tabs allow users to interact with your experience privately, via the app bar. Currently, all personal tabs are “static tabs” that are always present and cannot be added or removed.
Yo Teams
Wictor Wilen has written a Yeoman Generator to help scaffold Microsoft Teams extensions. I used it to add the Tab logic into the existing project.
npm install generator-teams –global
Will install the generator, then you can run it wherever you like. I chose to run mine into a folder called ‘Tabs’ which means I had a little bit of file mods and moves to make to re-hook everything Wictor has given you via the template.
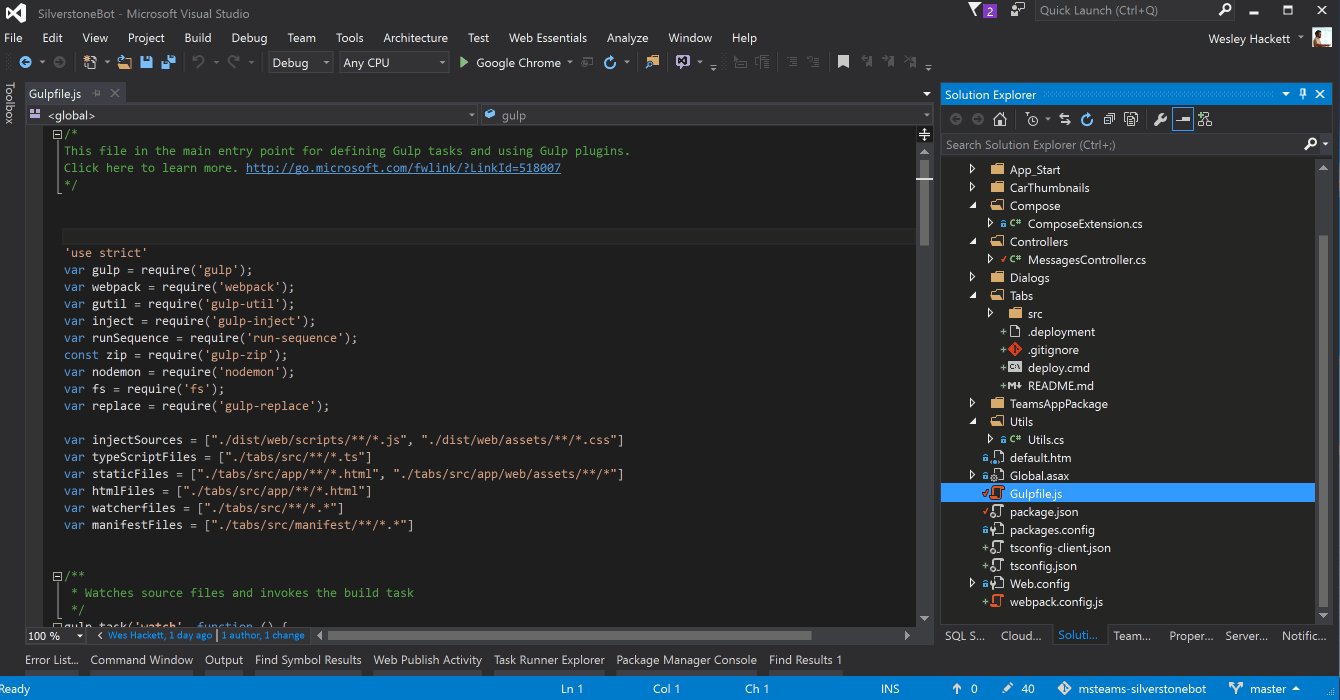
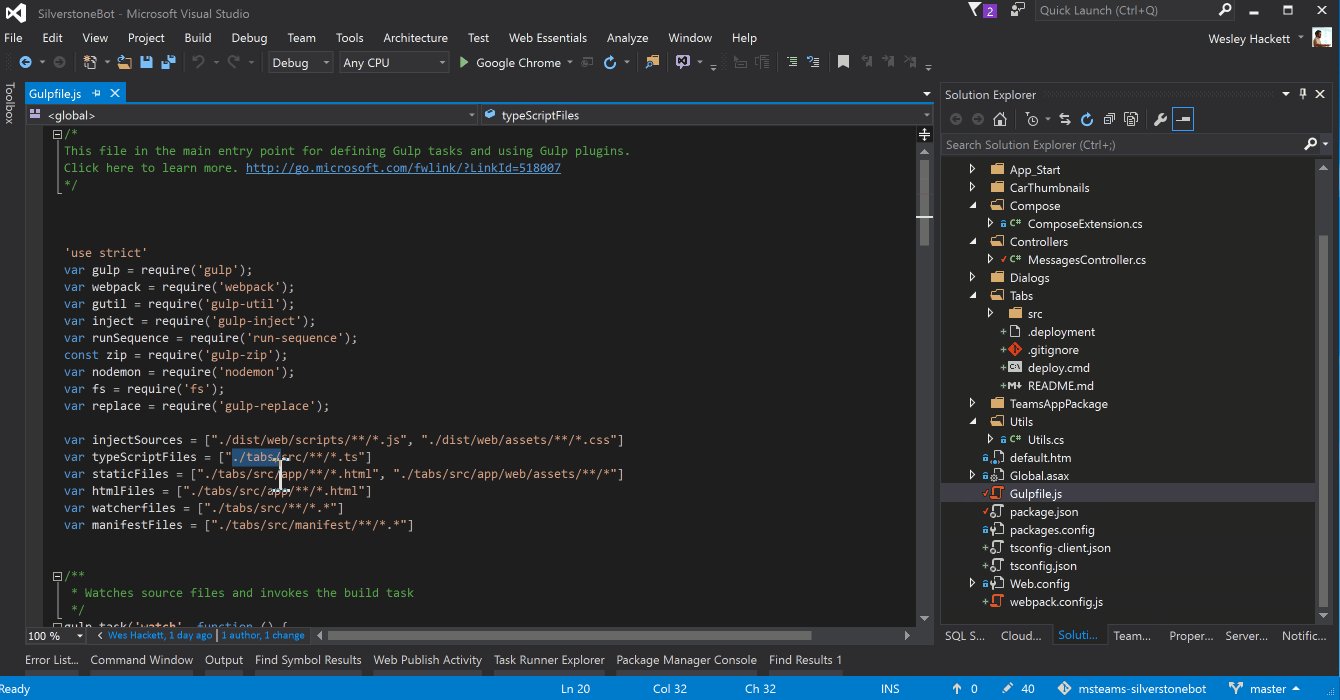
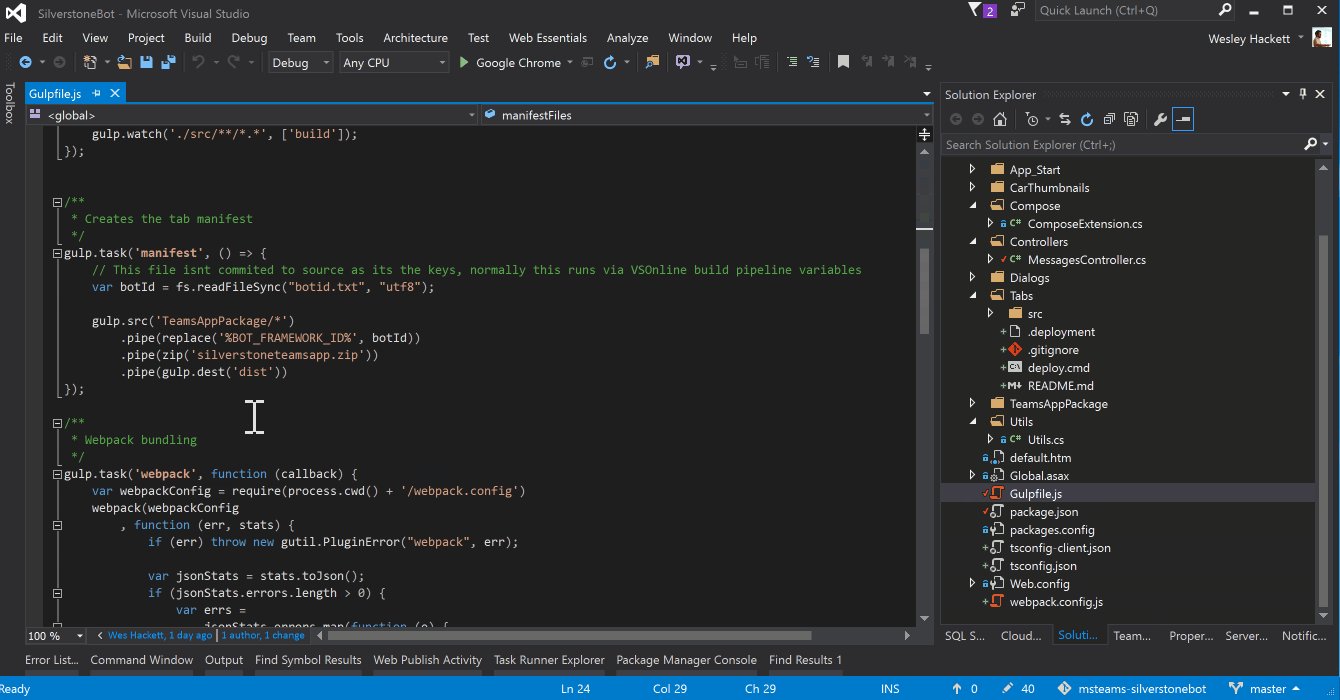
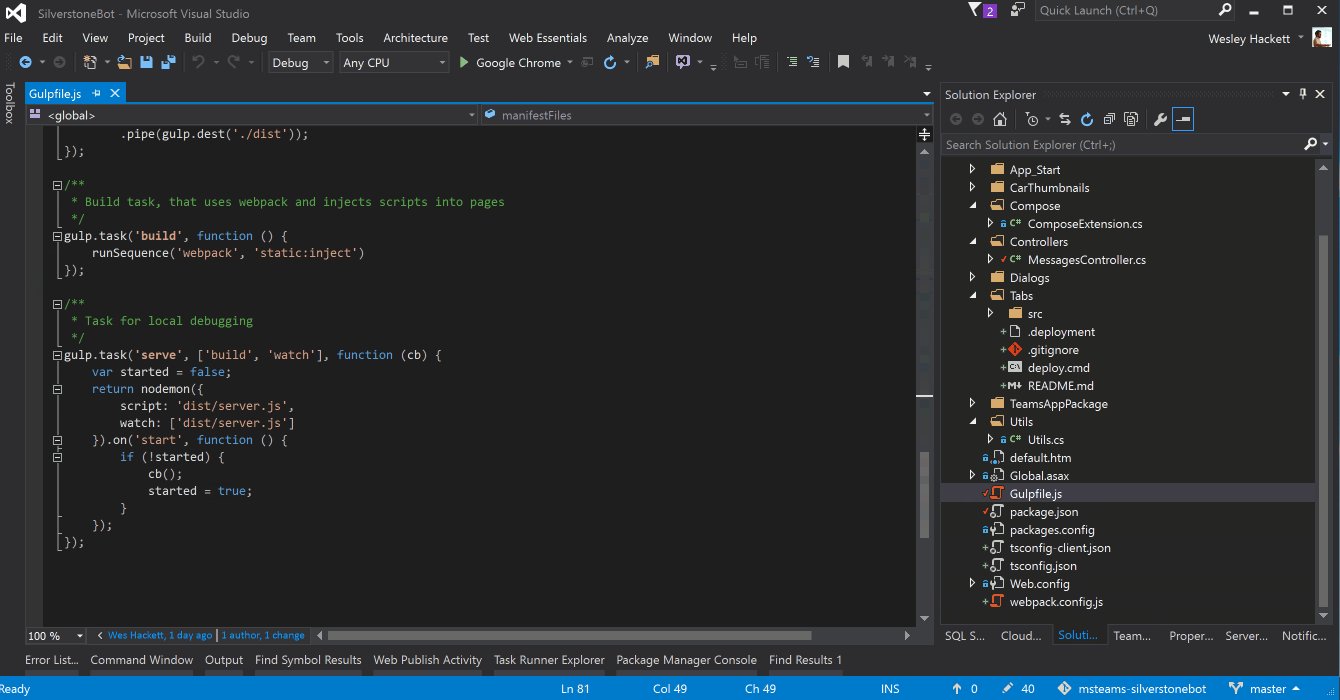
Fixing up gulefile.js
Due to the Tabs folder being used there were some small mods needed to the gulpfile.js to merge the YoTeams version with my existing copy. I simply brought across the tasks and made some changes to the relative file paths.
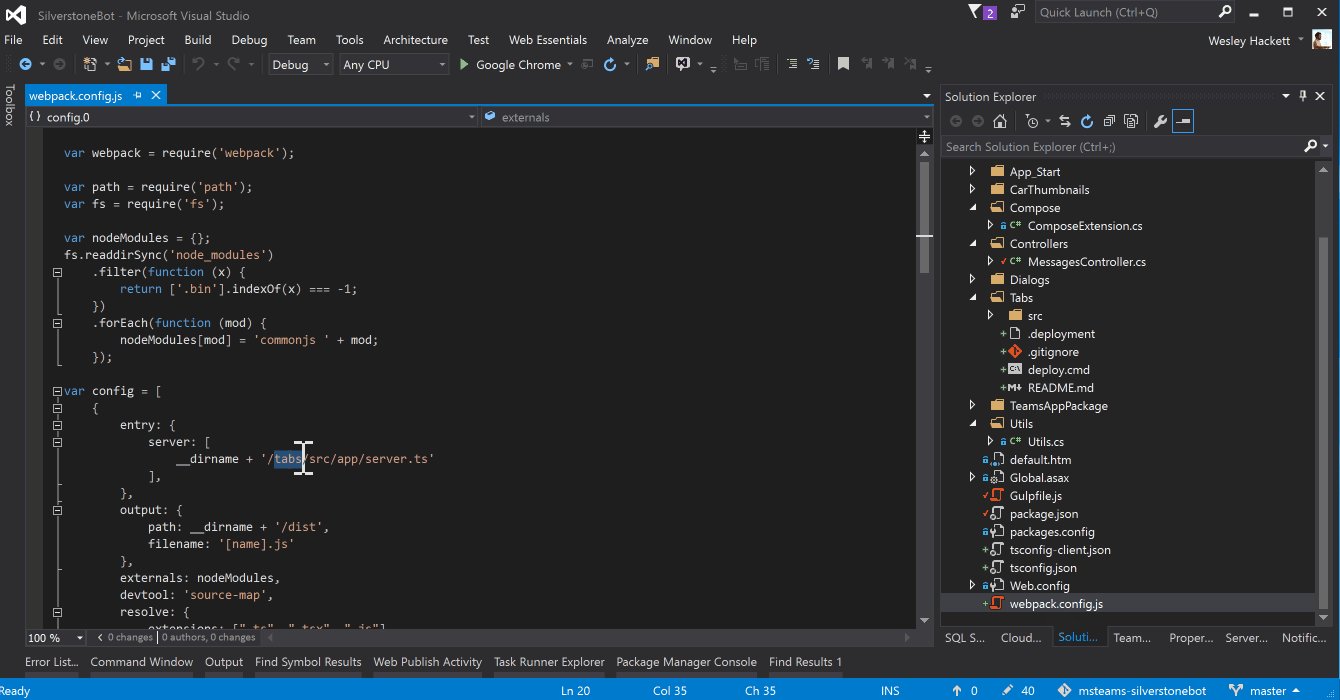
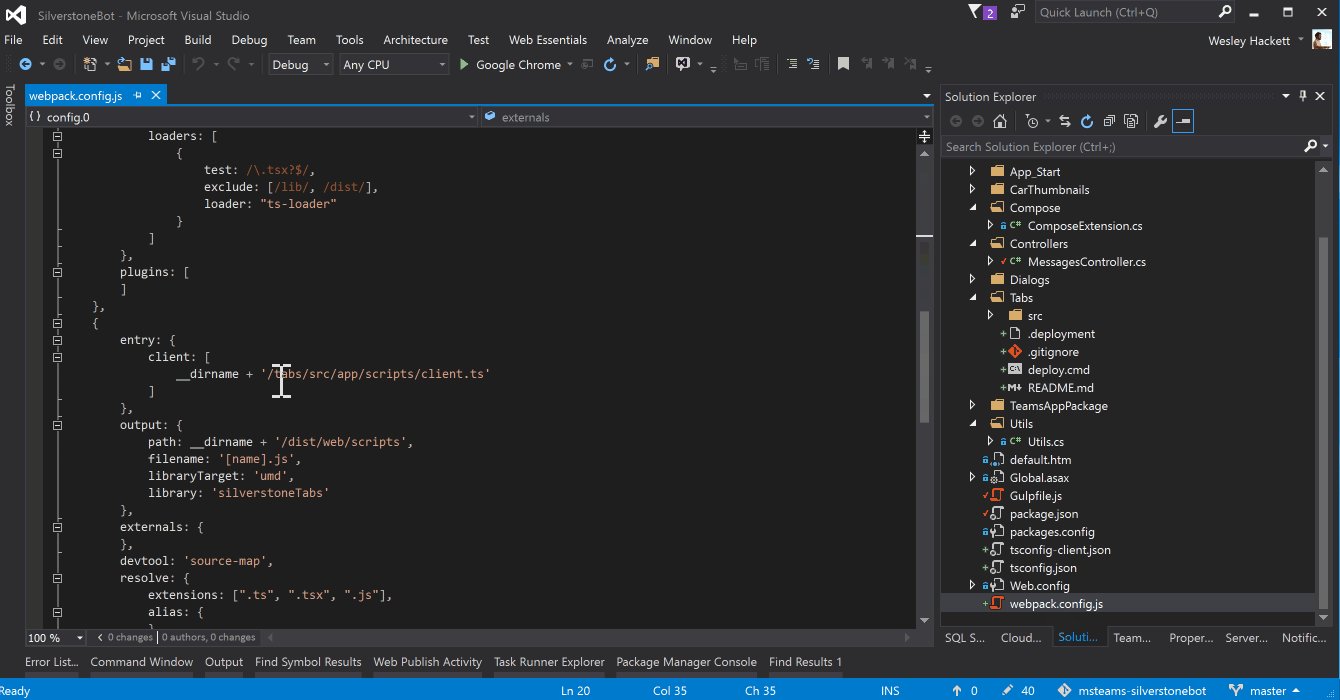
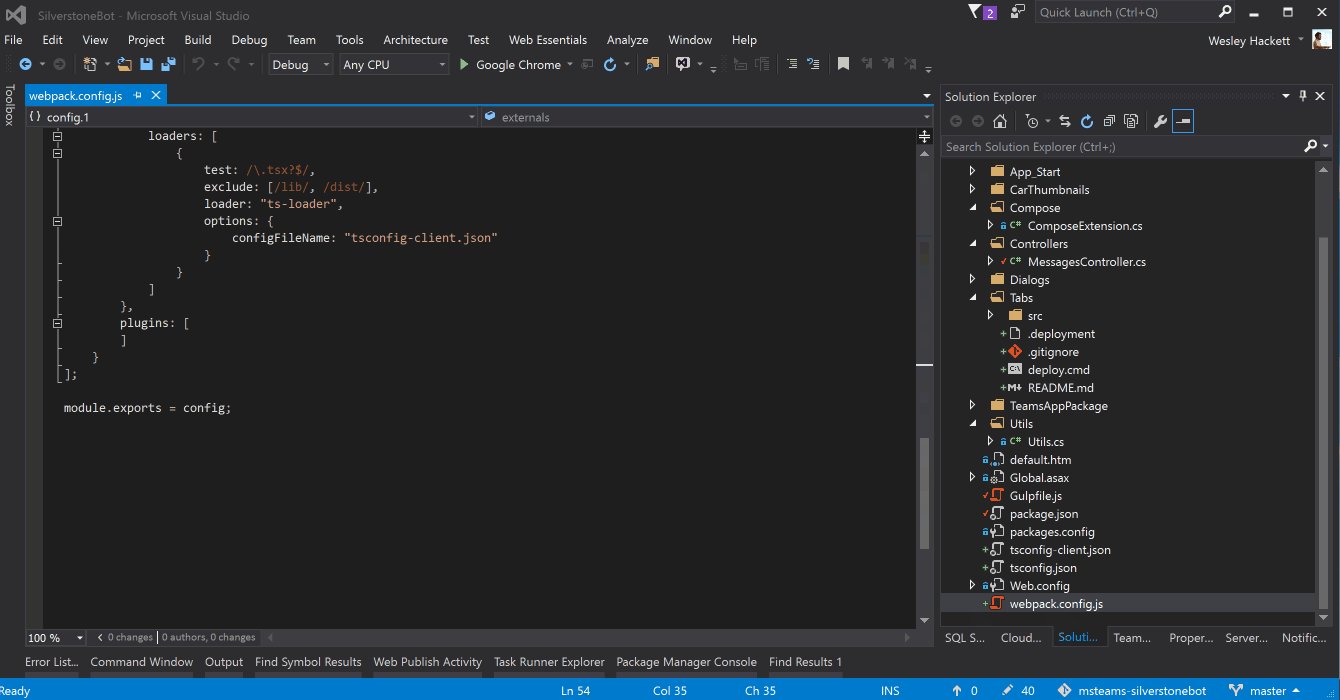
Fixing up webpack.config.js
Due to the Tabs folder being used there were some small amendments to the webpack config file paths.
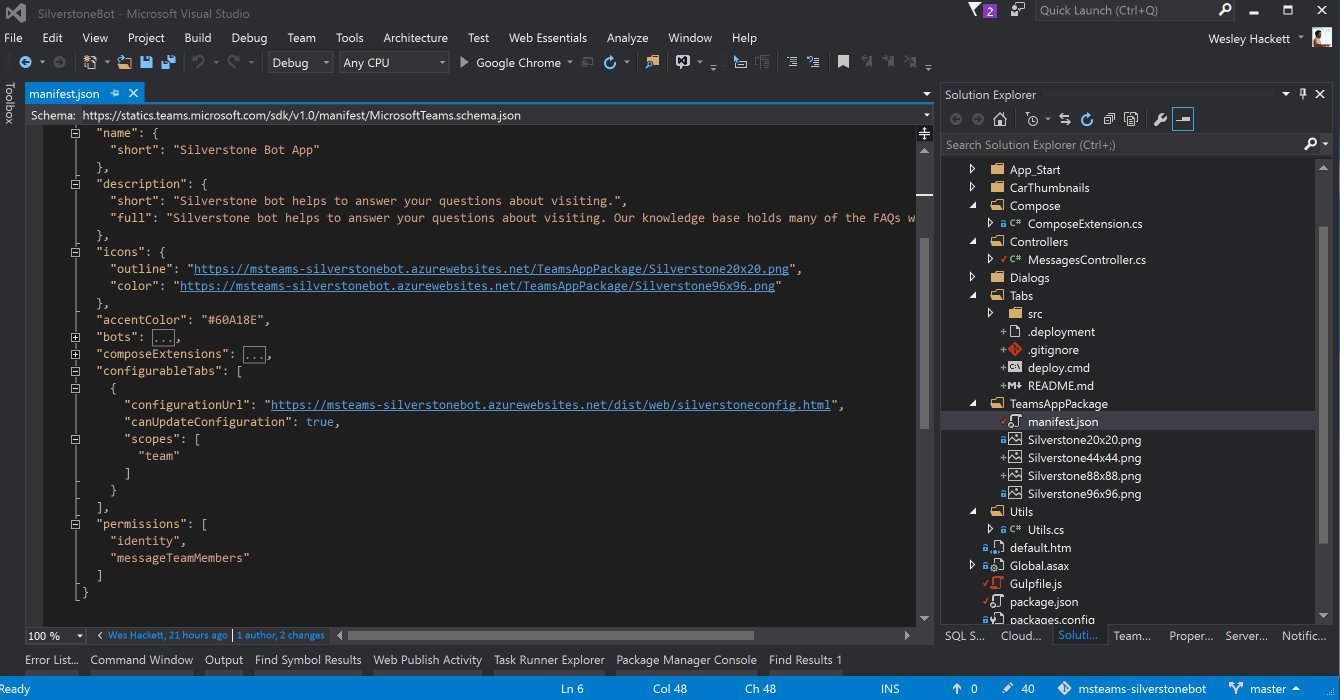
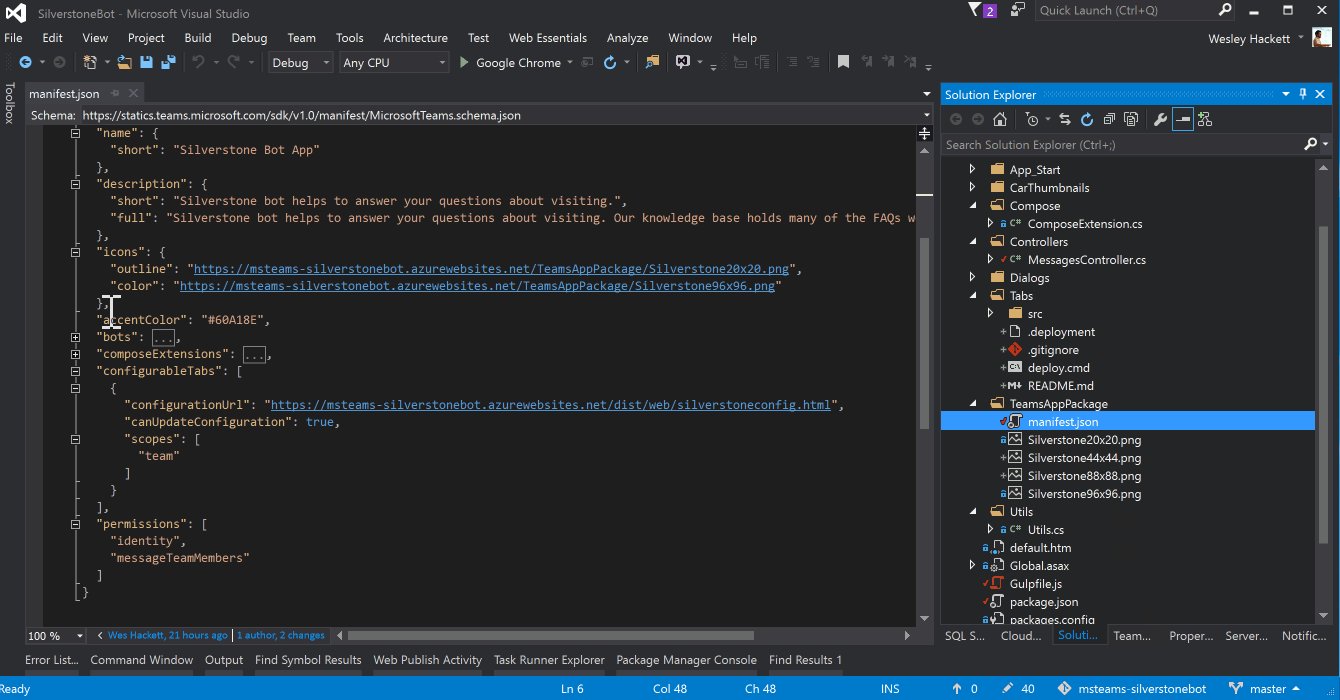
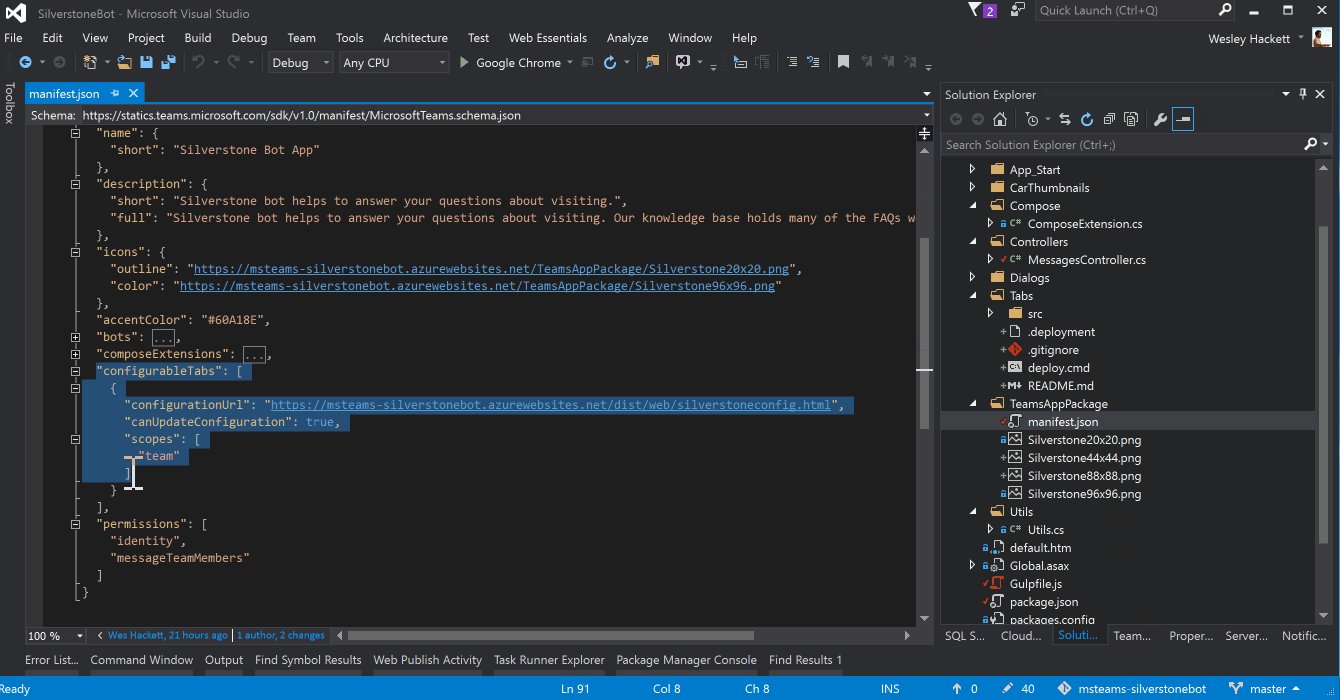
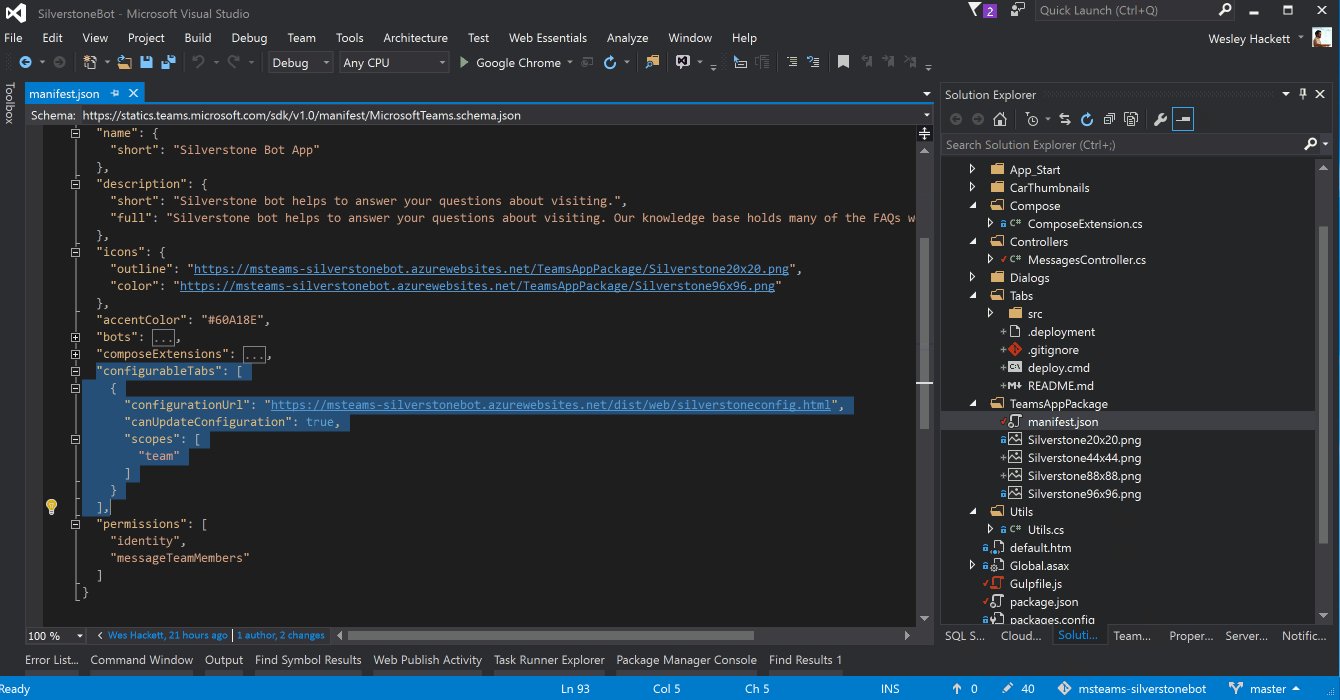
Updating manifest
Final task to perform is to add the configurable tab to the existing manifest. Not that YoTeams current uses the older schema, so make sure you use the latest schema version.
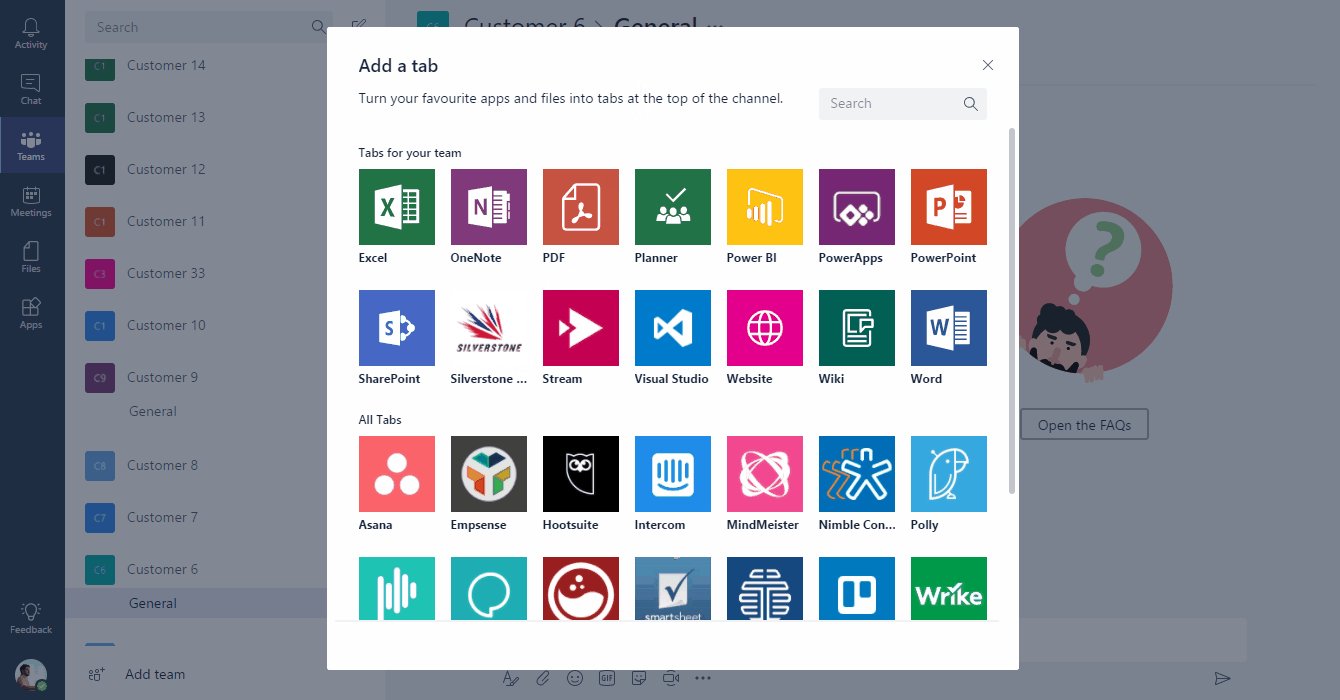
Side loading the app
Now we have updated and redeployed, lets side load again.
Next step
We’ve just added our Microsoft Teams tab which we can use to chat about events around the circuit. Next lets see a summary.