
by Wes Hackett | Nov 11, 2015 | Azure, Azure Active Directory, Featured, Navigation, Office Online, Office365, Sharepoint 2013
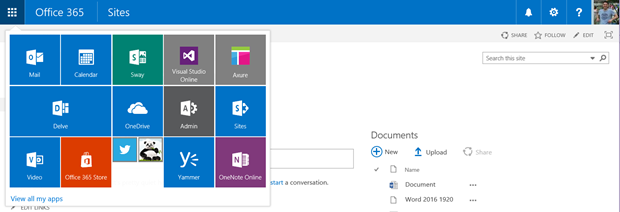
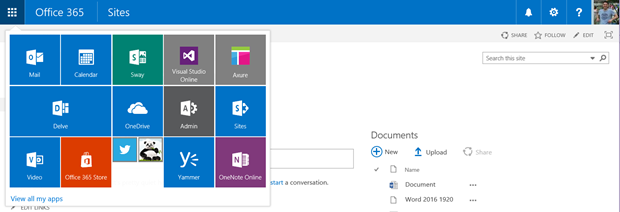
Quick heads up about some SuiteBar improvements which are worth knowing about. Microsoft have recently update the Office 365 SuiteBar. As you can see in the image below the Application Launcher got a new visual which resembles the Windows 10 Start experience. You can...

by Wes Hackett | Jul 7, 2015 | Apps, Azure, Featured, Navigation, Office365, Sharepoint 2013
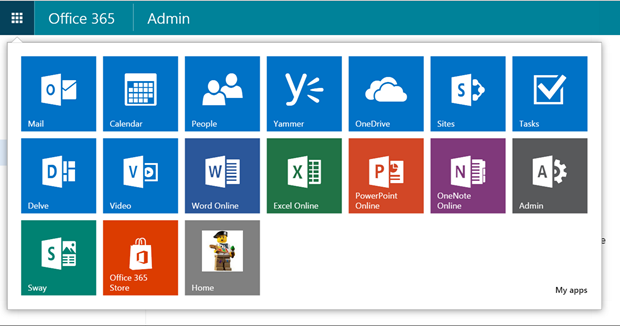
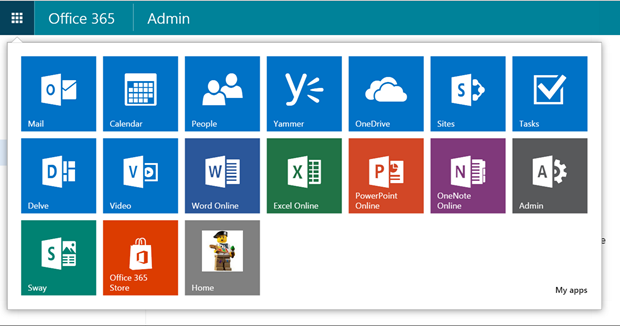
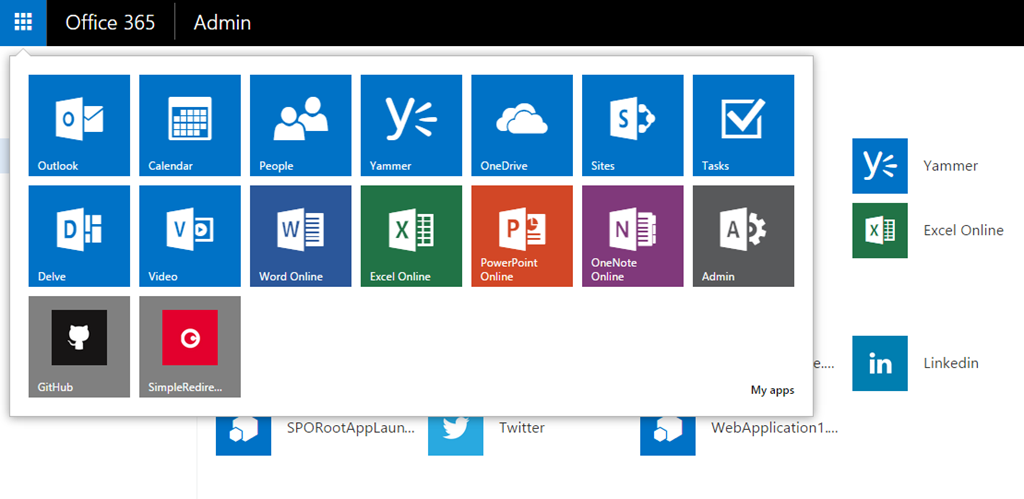
Microsoft recently released a new feature so that as an Office 365 admin you can add tiles to the App Launcher. Setting it up Browse to the Admin dashboard for your tenant, from the left hand menu choose the ‘Company Profile’. From the ‘Company Profile’...

by Wes Hackett | Jan 1, 2015 | Apps, Azure, Azure Active Directory, Development, Featured, Navigation, Office365
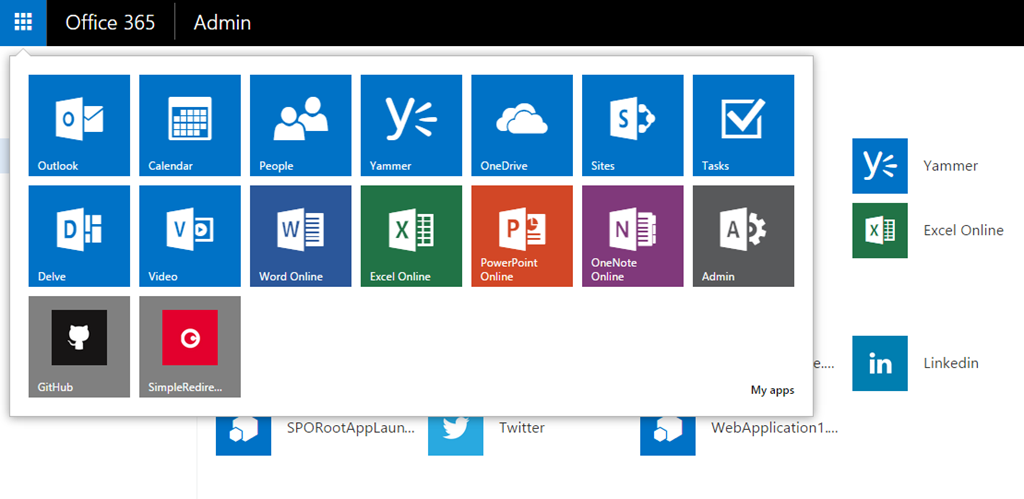
As we saw from the previous article Adding GitHub to the App Launcher the Office 365 user experience now incorporates the App Launcher as a persistent navigation element across the whole suite. Combine this with the Access Panel in Azure and you have two simple ways...