Microsoft Teams is part of the Office 365 collaboration portfolio and combines many of the Office 365 services in a chat based workspace. Microsoft Teams also has many extensibility points and this series will explore them. We’ll use a fictional example and build it up in stages throughout the articles. At the end of the series you’ll be left with a prototype you can explore and build upon.
Series index:
- Series overview
- Setting up for development
- Create your knowledge base
- Building our bot
- Compose extension
- Tabs
- Series review
Compose extension
Compose extensions are a powerful new way for users to engage with your app within Microsoft Teams. This capability makes it easy for users to query for information from your service and post them into conversations in the form of rich cards, right into the channel conversation.
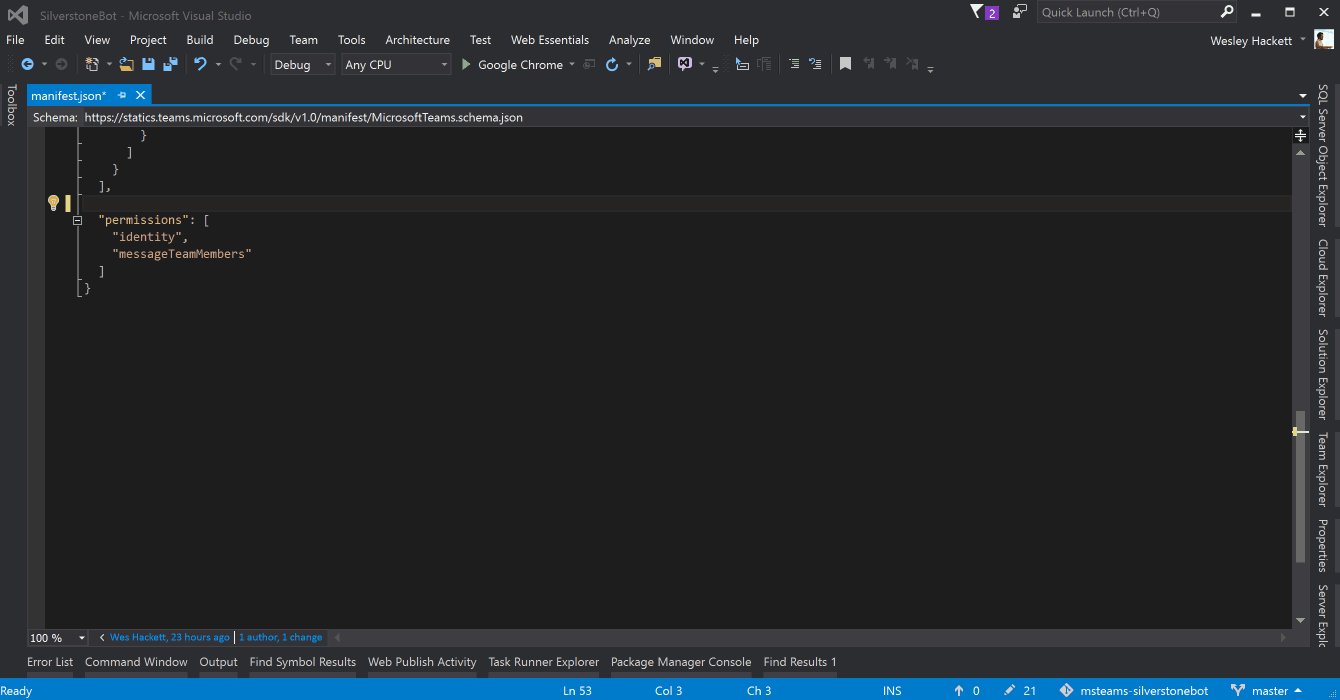
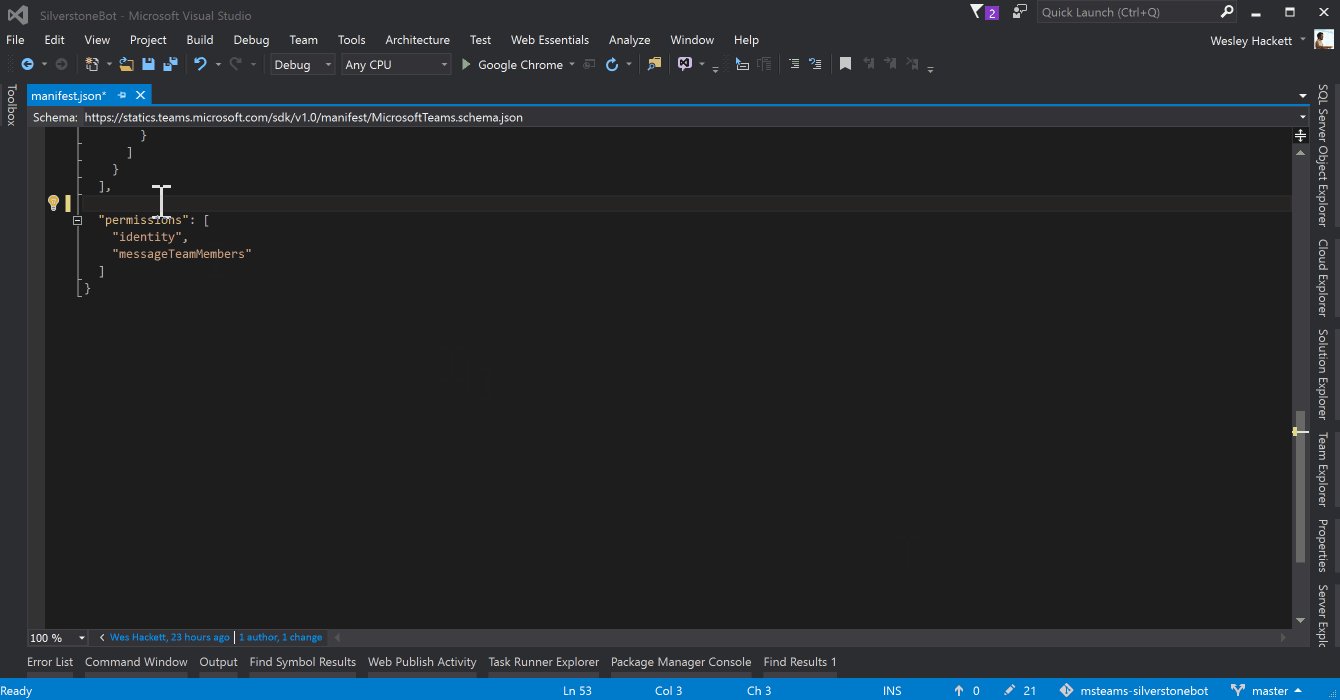
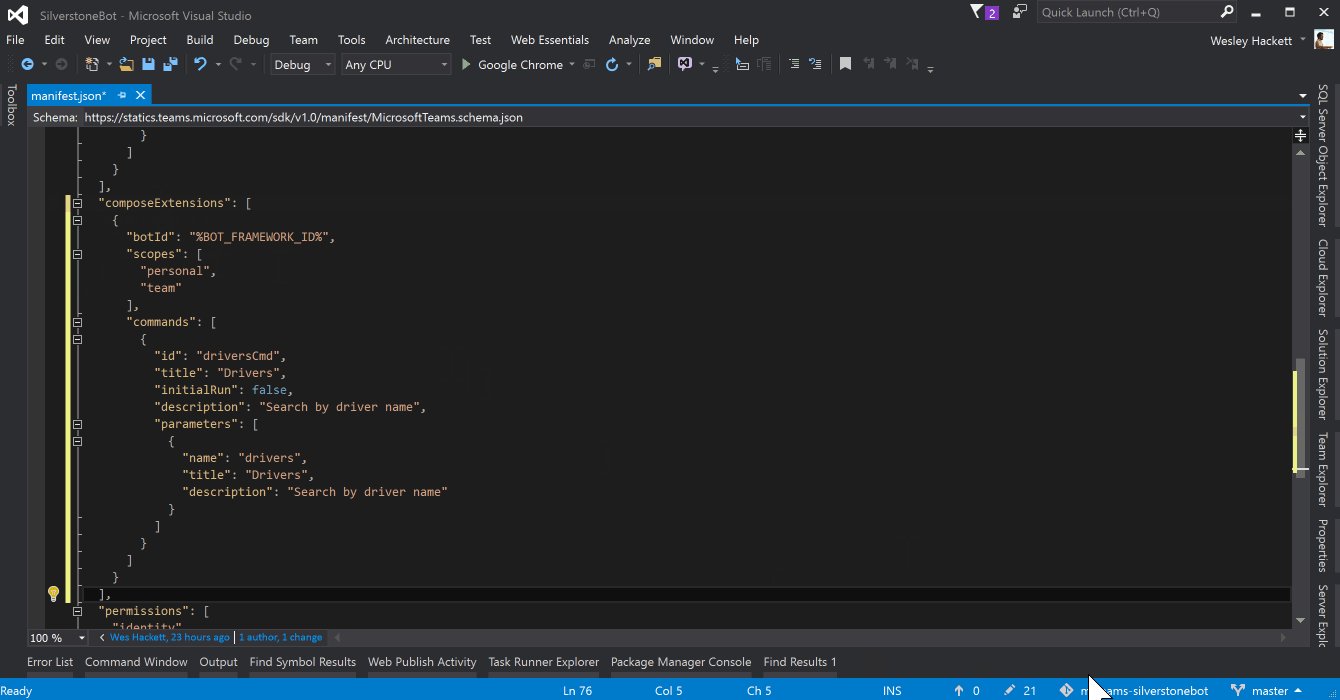
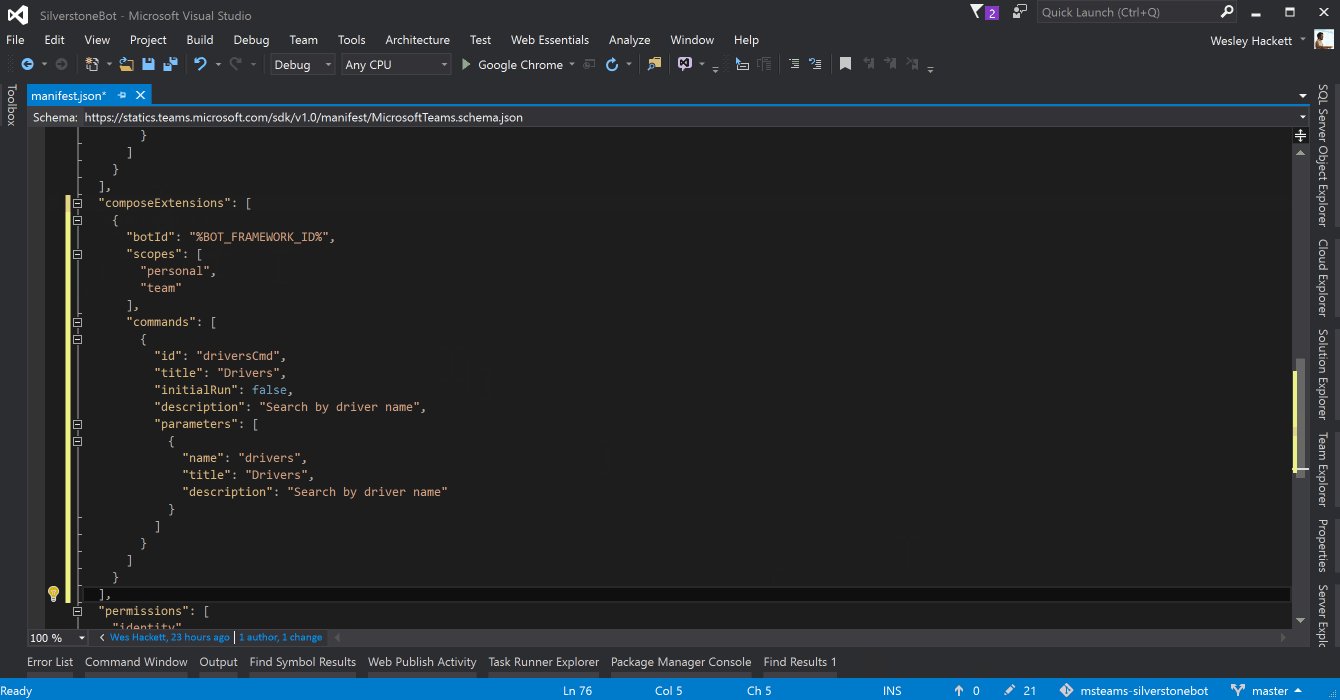
Update app manifest
We update the manifest.json with the new element declaring the compose extension. I used a small token replacement via the gulp task to avoid hard coding the bot id. This is useful when you consider your ALM processes via Visual Studio Team Services.
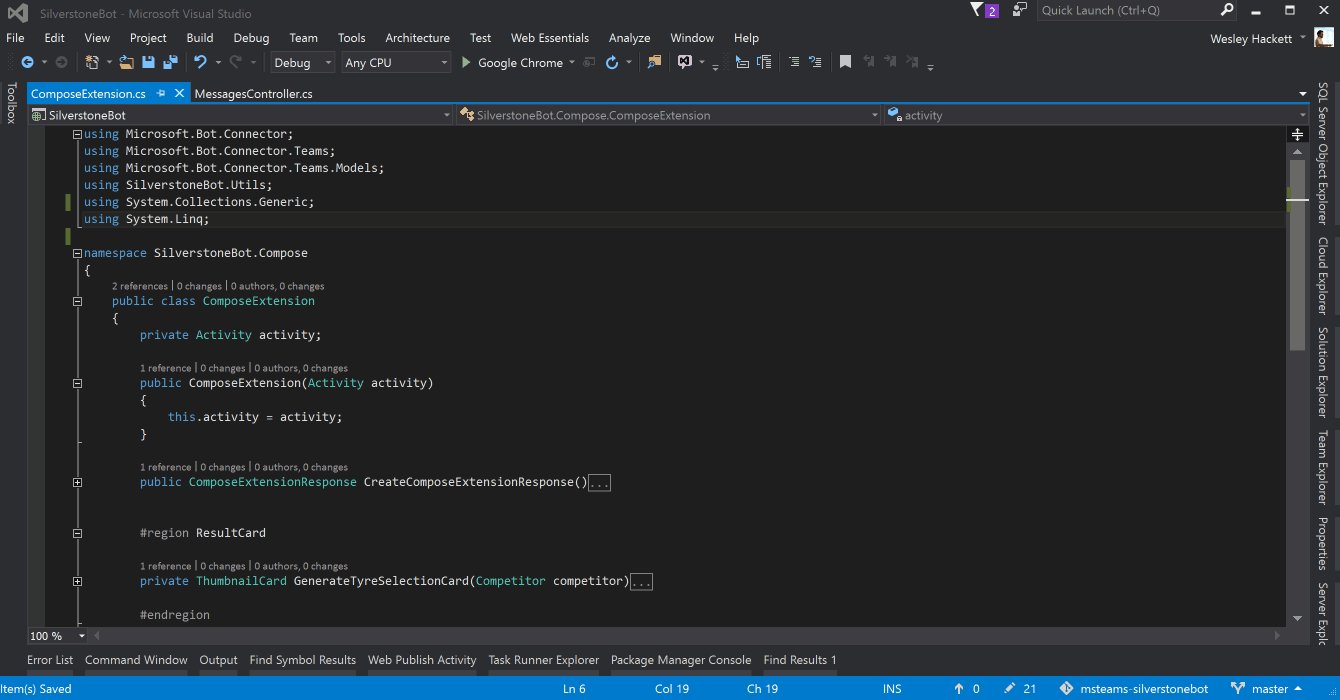
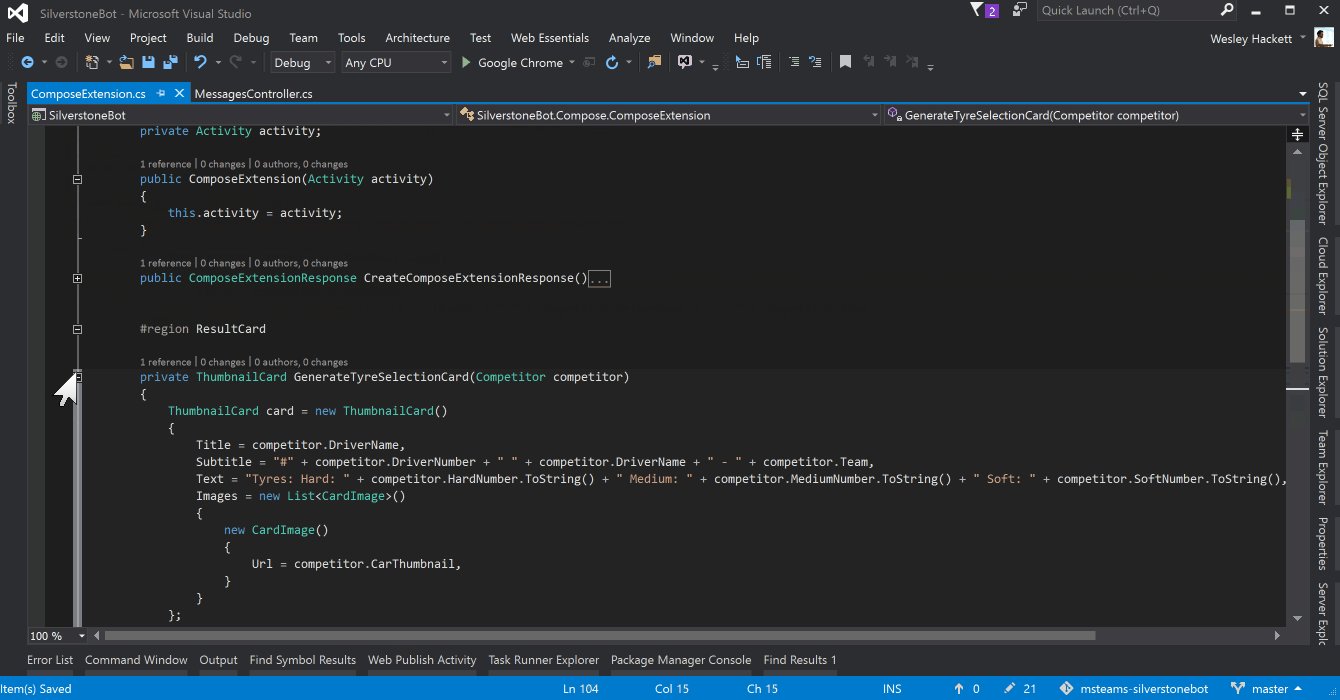
Add ComposeExtension
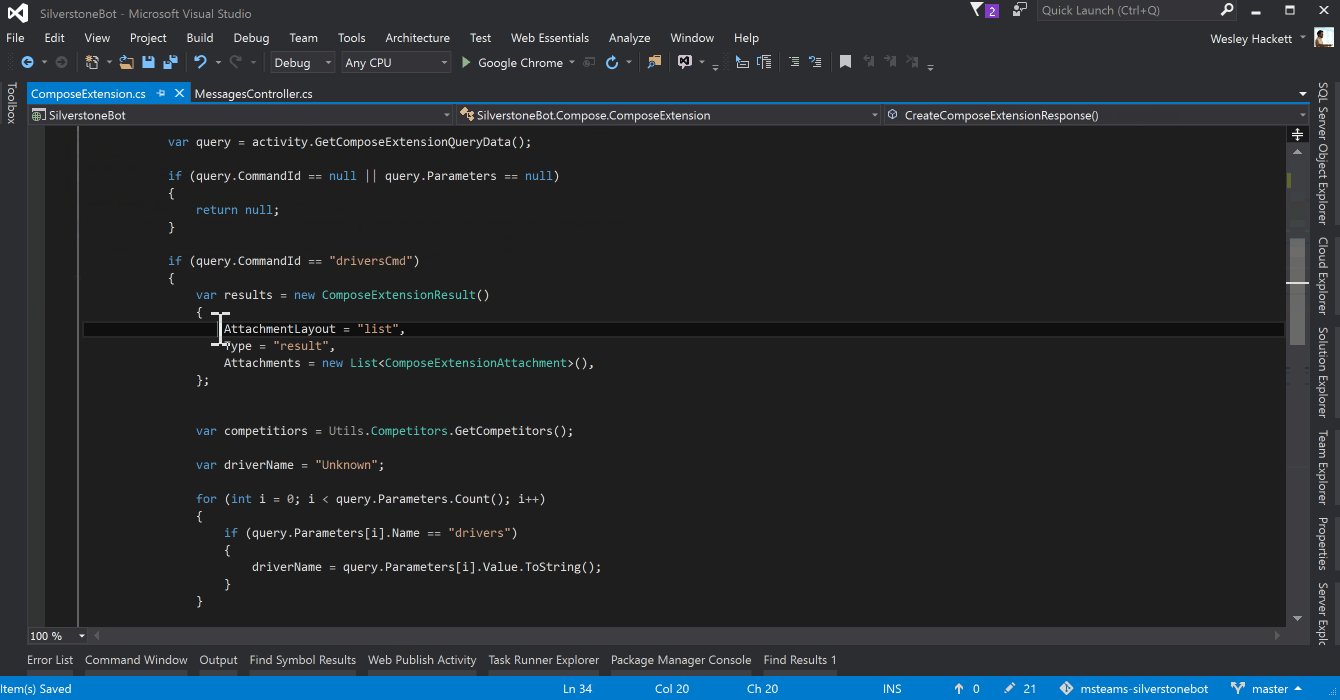
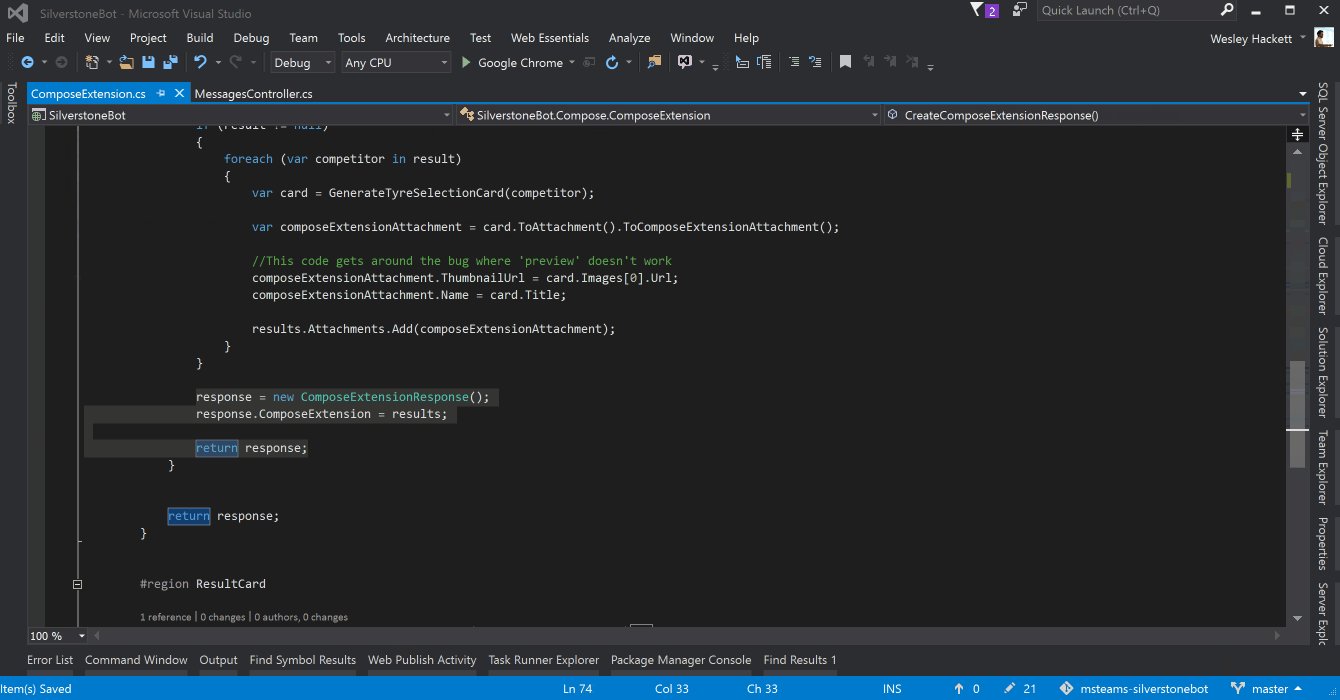
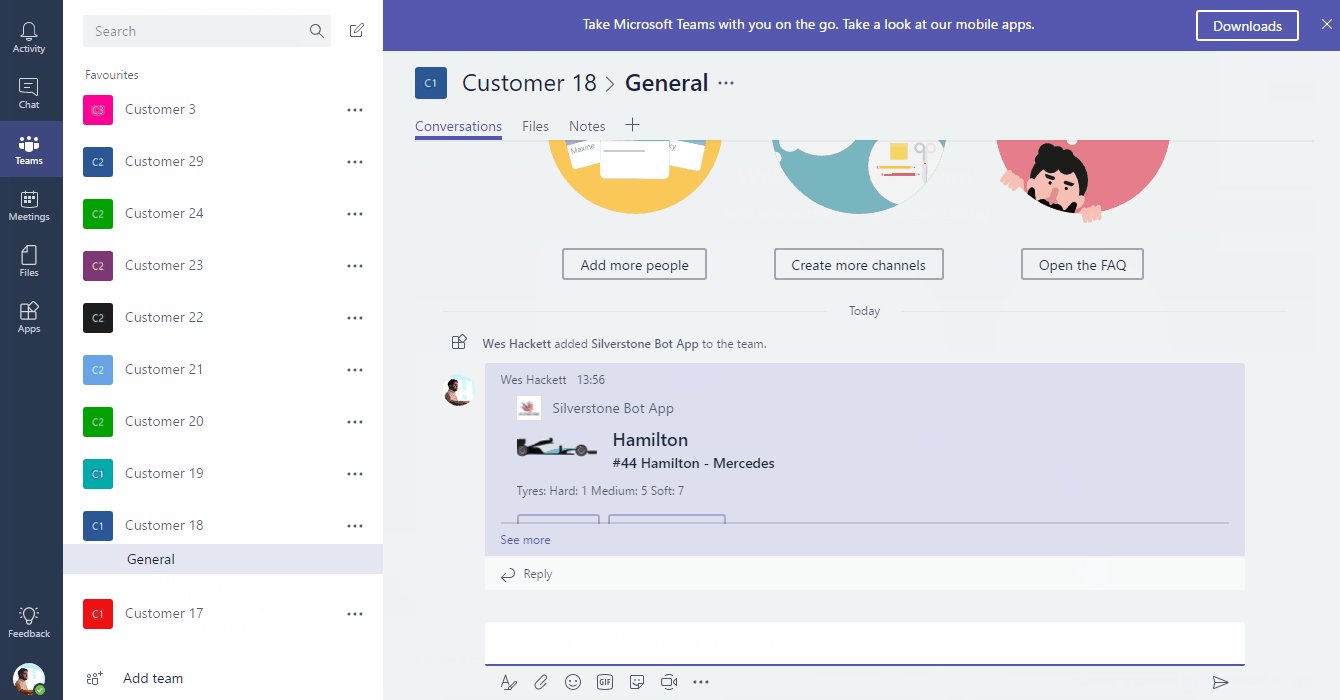
Our logic for the extension is added to a class in our solution. We implement the logic we require. In a real solution this would be where you might query for data or have some other logic to create the result set. For the Silverstone Bot I’ve kept it nice and simple and implemented the data calls in a Utils.cs class. It simple returns the 2016 Drivers information.
There appeared to be one small glitch in the example code from Microsoft where the ‘Preview’ object is always null, I’ve implemented a small workaround until this works as described.
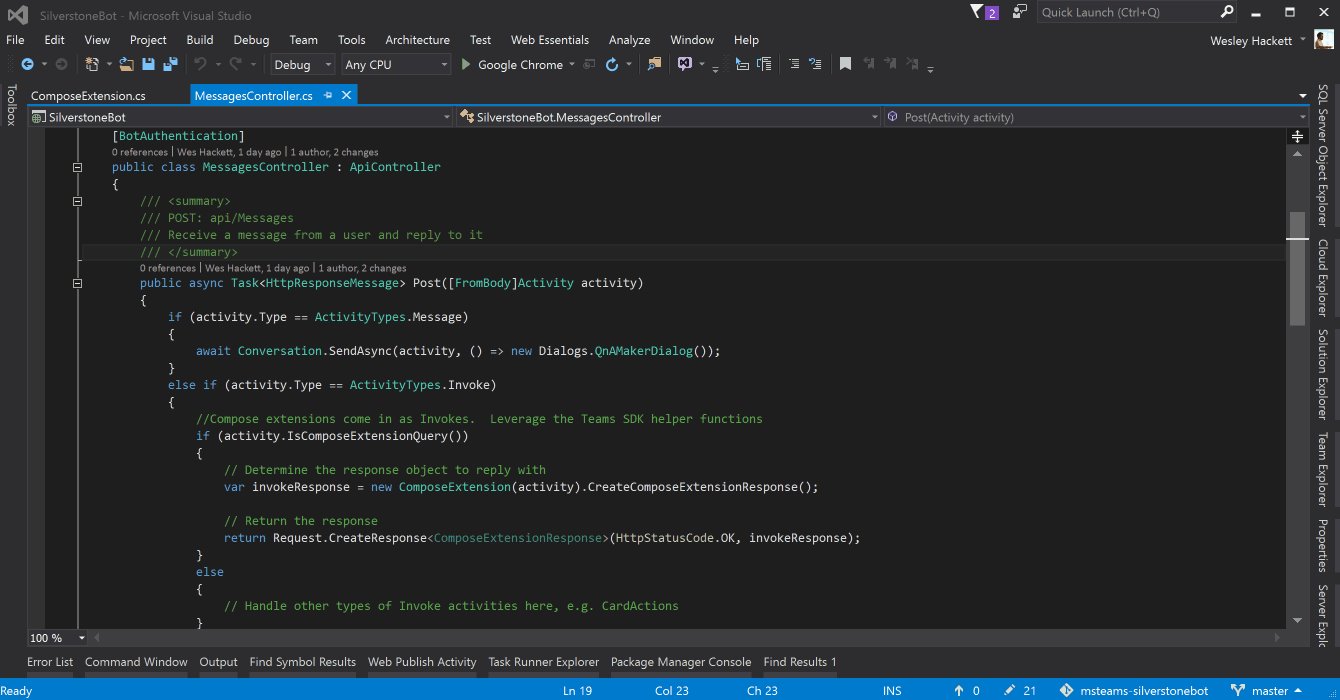
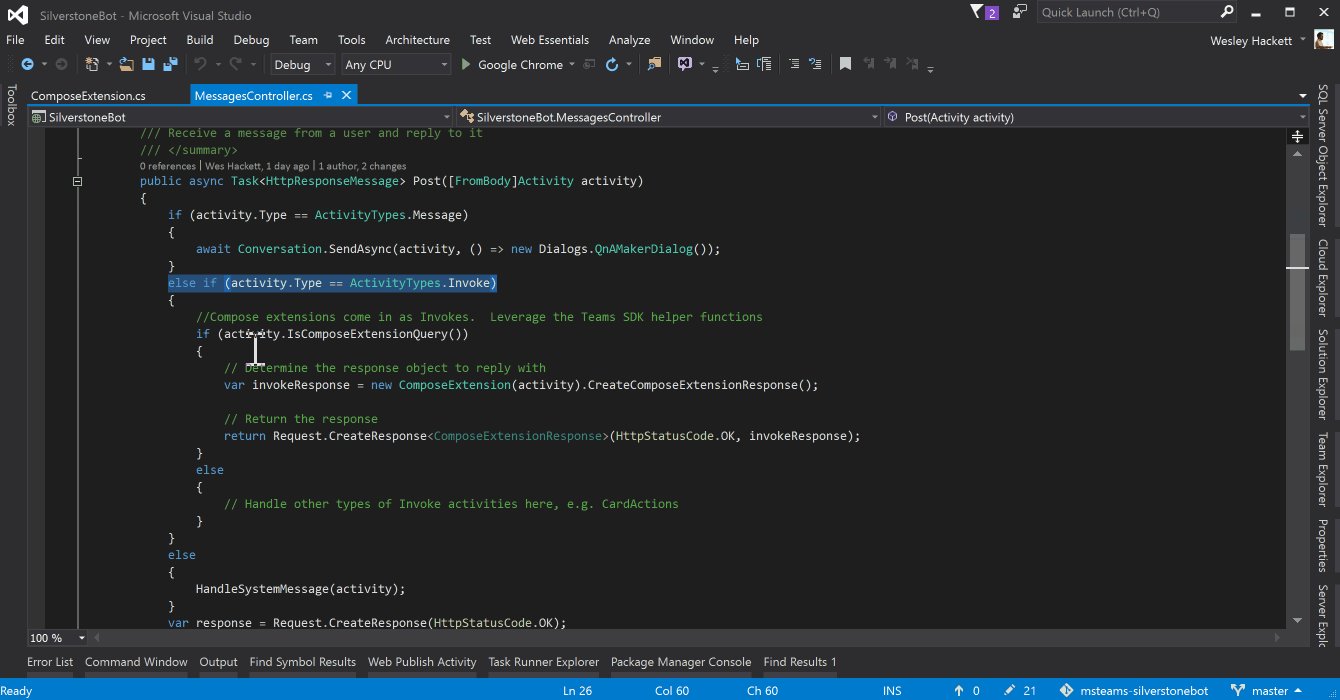
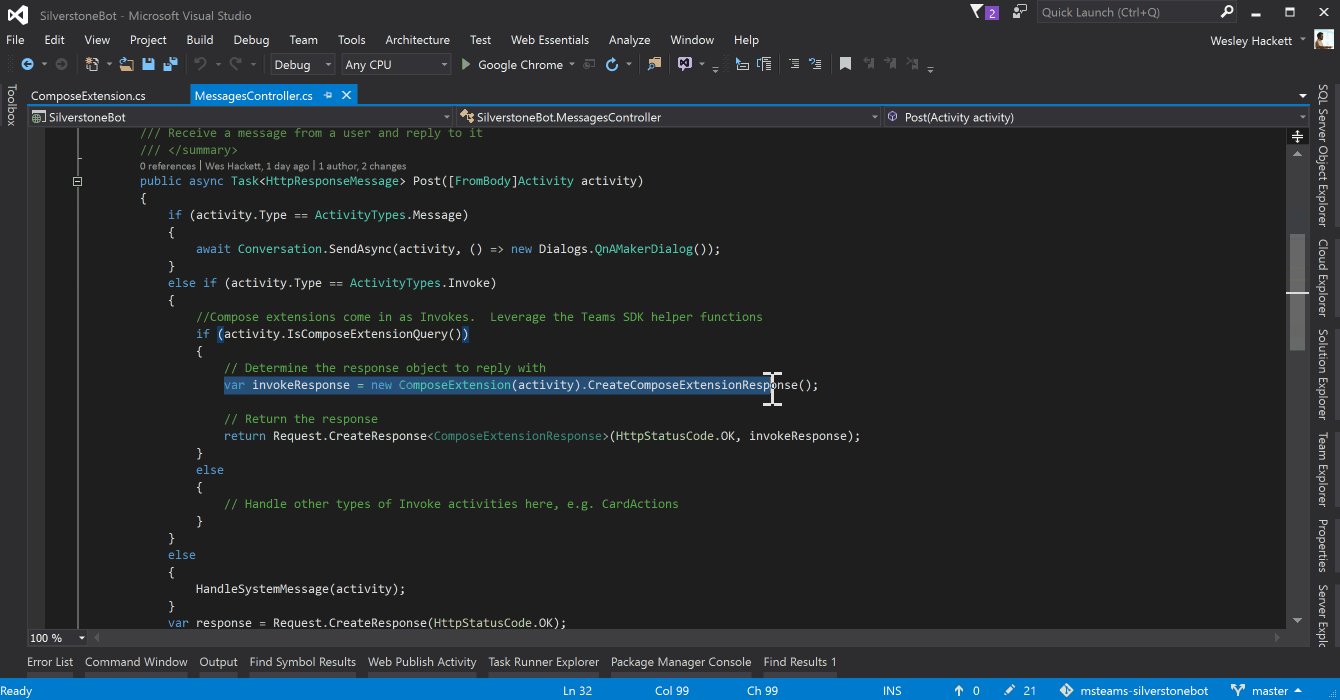
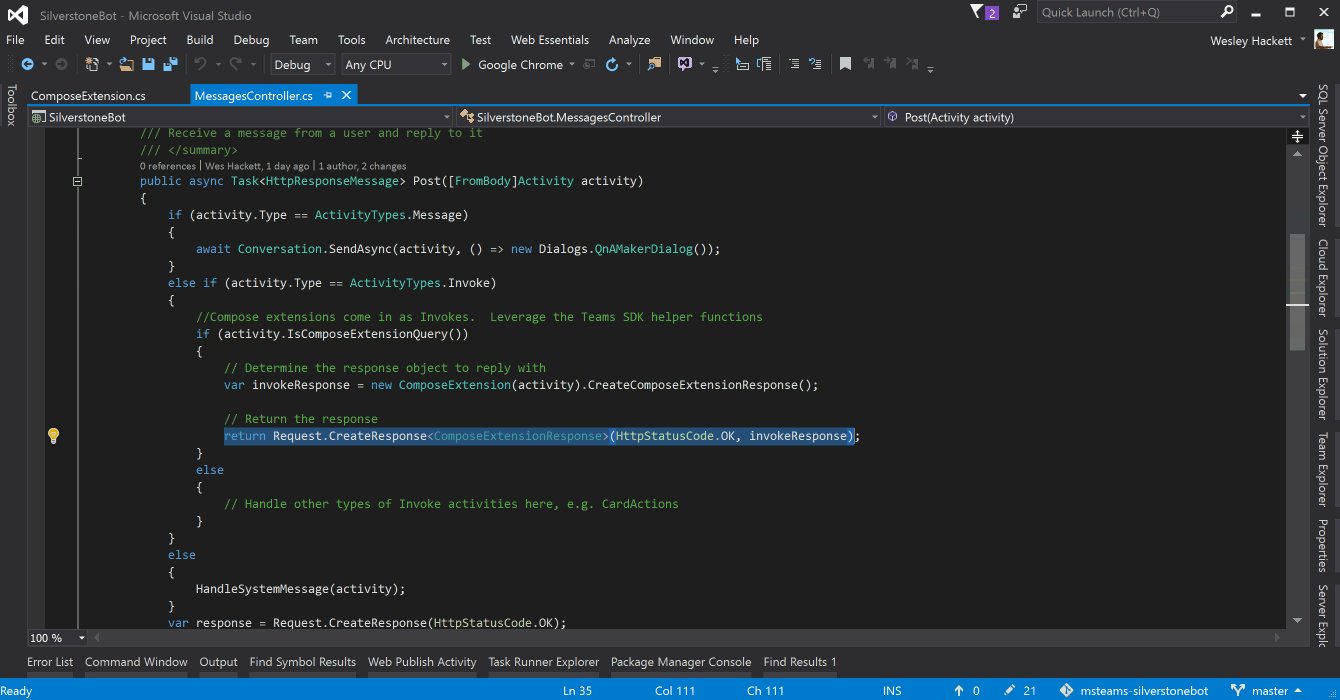
Update controller
The ComposeExtension now needs to be hooked to the api controller. The messages come across as ‘Invoke’ rather than message so we can add our block of logic easily.
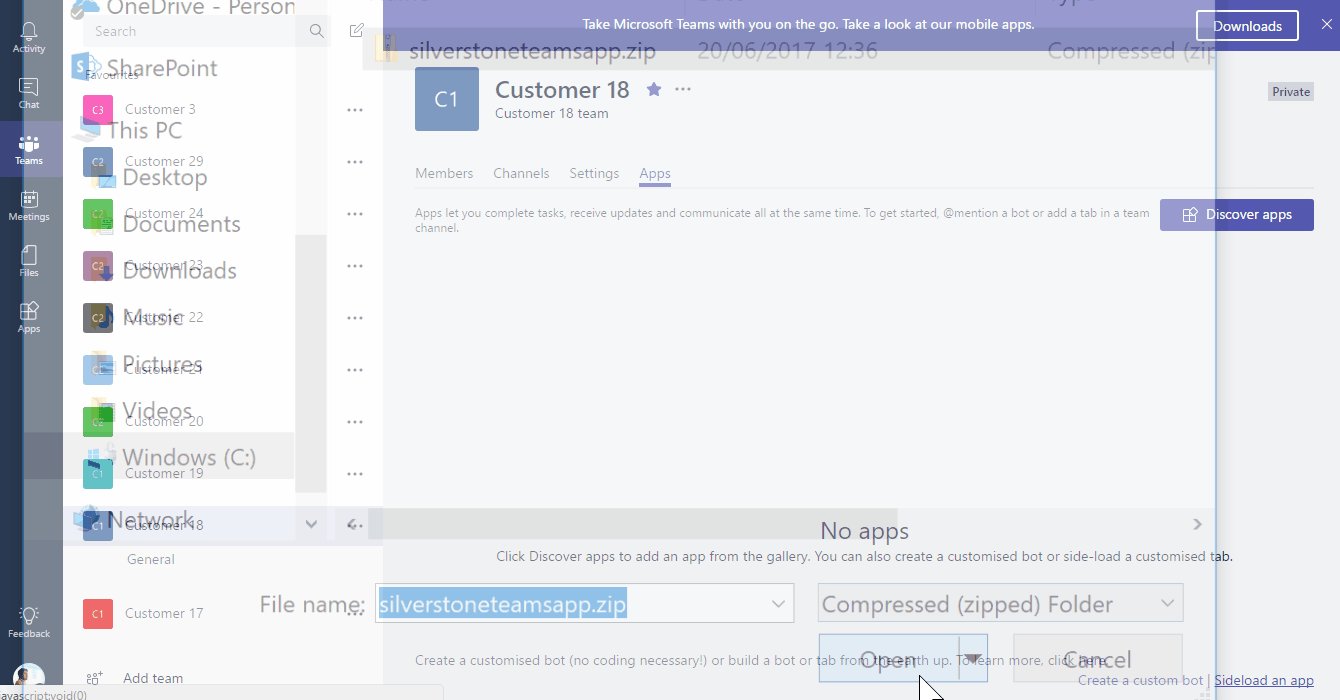
Side loading the app
Now we have updated and redeployed, lets side load again.
Next step
We’ve just added our Microsoft Teams compose extension to get use a driver card. Next lets add a Tab.