by Wes Hackett | Jun 23, 2017 | AddIn365, AI, App Services, Azure, Bot Framework, Bots, Compose extensions, Development, Event, Featured, Microsoft Teams, Office365, QnAMaker, SPSLondon, Tabs, Visual Studio
Microsoft Teams is part of the Office 365 collaboration portfolio and combines many of the Office 365 services in a chat based workspace. Microsoft Teams also has many extensibility points and this series will explore them. We’ll use a fictional example and build it...

by Wes Hackett | Aug 27, 2016 | Development, Event, Featured, FutureOfSharePoint, Office365, SharePoint, SharePoint, SPFx, VS Code
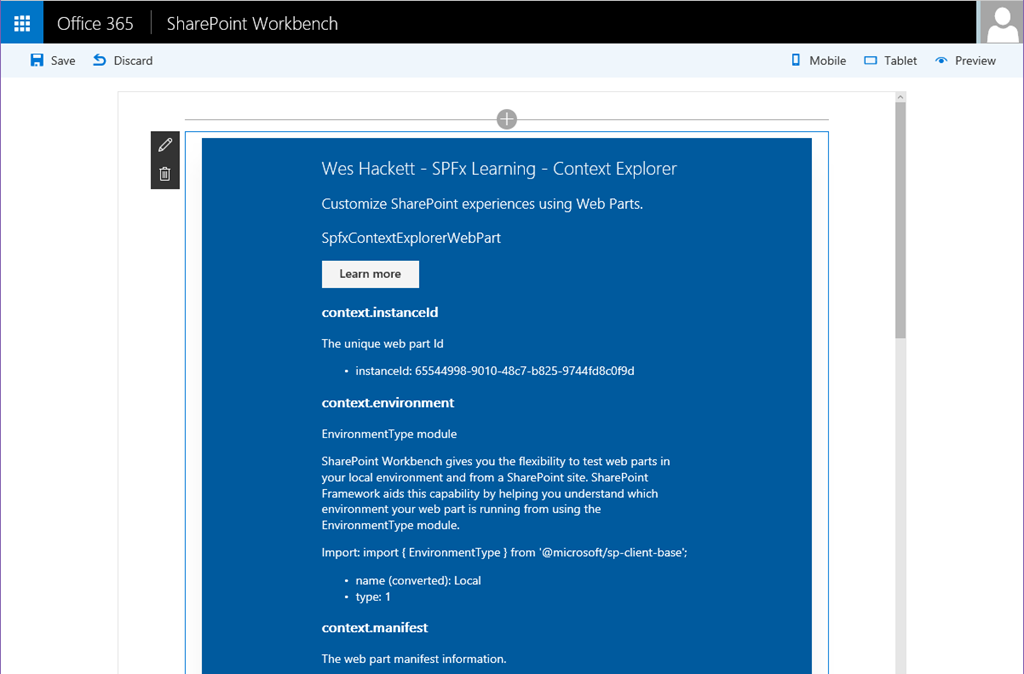
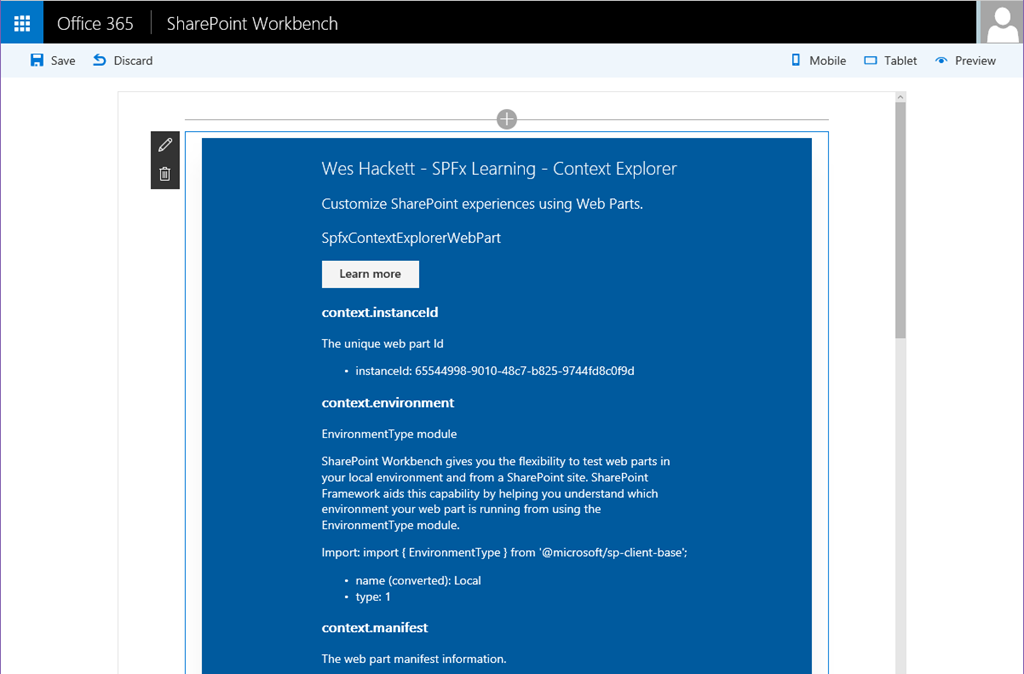
The new SharePoint Framework developer preview is available now and you can check out how to get started over in the Microsoft GitHub repo here: https://github.com/SharePoint/sp-dev-docs/wiki Follow through the setup and tutorials if you’re new to the SPFx and how it...

by Wes Hackett | Jul 8, 2016 | Development, Featured, FutureOfSharePoint, Office365, SharePoint, SharePoint, SPFx, Visual Studio
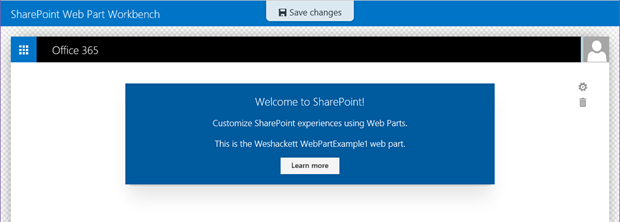
Microsoft announced the new SharePoint Framework at the Future of SharePoint event on May 4th 2016. You can read about the full announcement here: https://blogs.office.com/2016/05/04/the-sharepoint-framework-an-open-and-connected-platform/ Dan Kogan, principal group...

by Wes Hackett | May 11, 2016 | Delve, Event, Featured, MVP, Office365, SharePoint, SharePoint
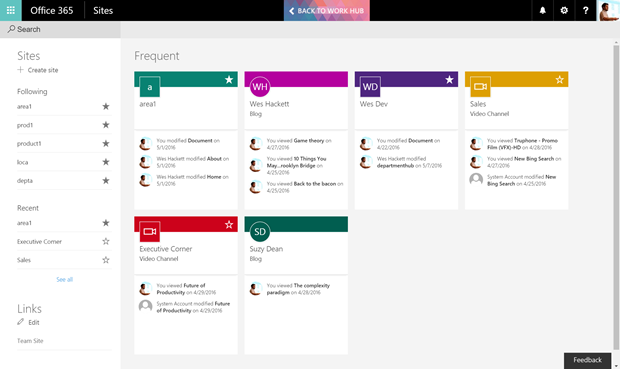
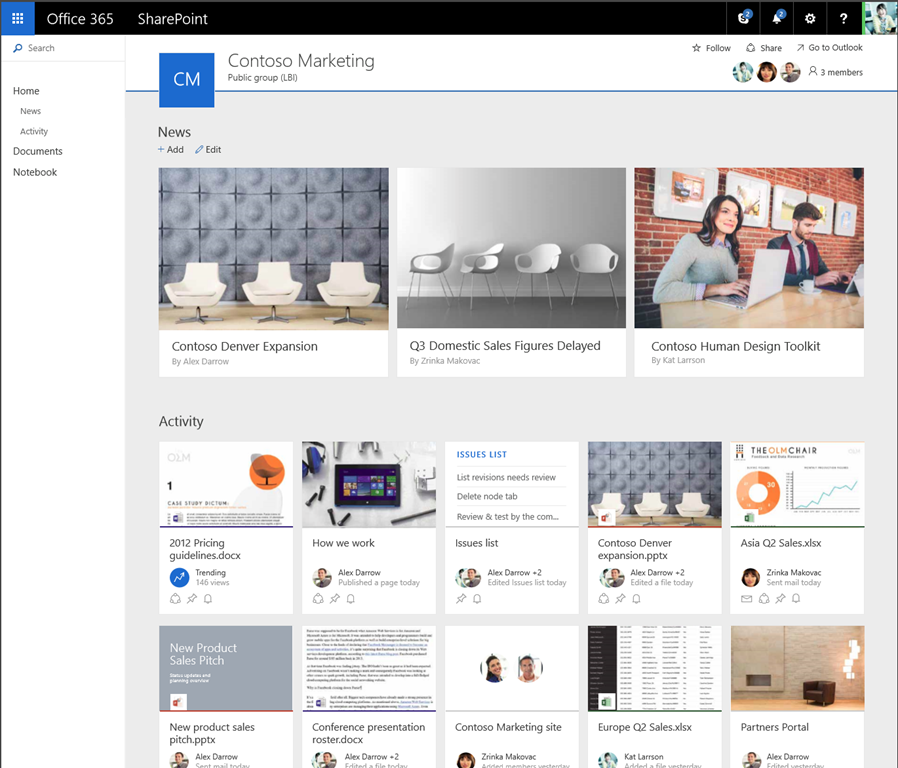
On May 4th we got an insight into the Future of SharePoint from Jeff Teper and team, you can read my event summary here: http://weshackett.com/2016/05/whats-new-with-sharepoint-microsofts-future-of-sharepoint-event-round-up/ In this article I outlined three areas of...

by Wes Hackett | May 4, 2016 | Delve, Development, Event, Featured, MVP, Office Online, Office365, OneDrive, SharePoint, SharePoint, Uncategorized, Yammer
Today Microsoft hosted a Future of SharePoint event, sharing publically for the first time what the SharePoint roadmap has to offer in 2016 and beyond. It did not disappoint. The event placed SharePoint and OneDrive’s soon-to-be-released simple user experience and...

by Wes Hackett | Jun 22, 2015 | Best Practices, Development, Event, Featured, Office365
About the event Recoder 2015 was a free one-day conference for application developers and IT professionals who wanted to get the fast track on Office 365. My session Intro to Office 365 Unified API Over recent years Microsoft has been busy resetting the traditional...